Criando o novo módulo
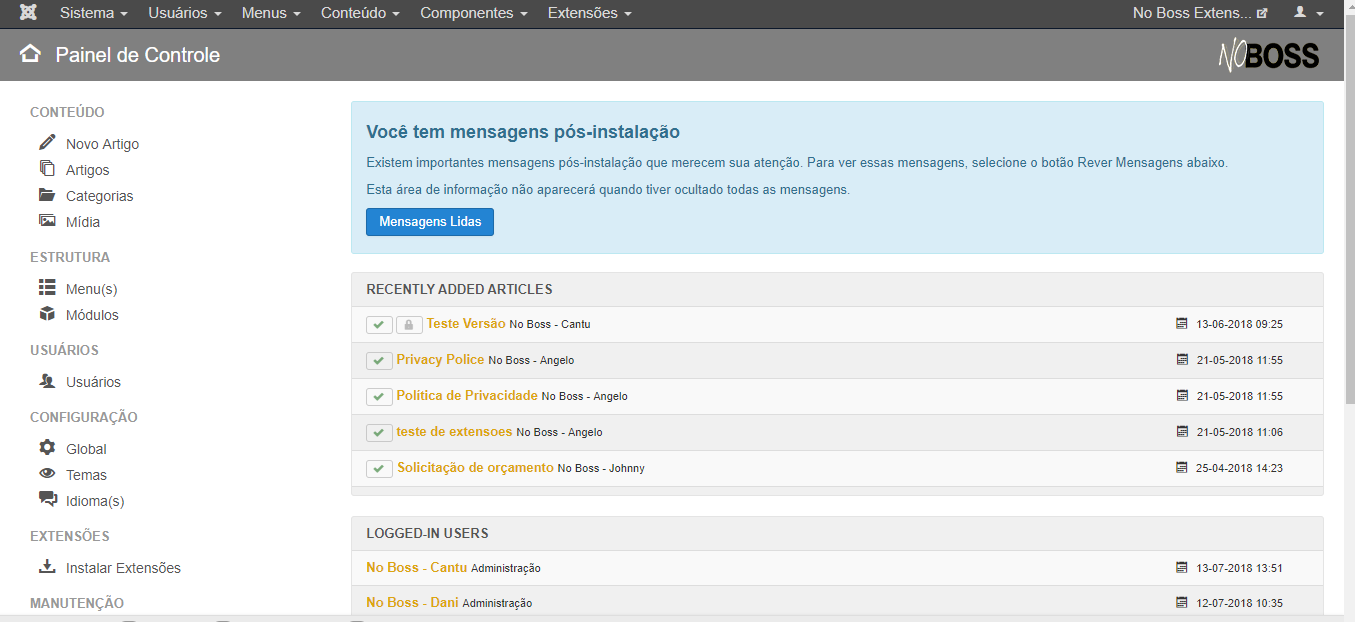
Primeiro, precisamos criar um novo módulo do tipo No Boss Highlights. Para isso, navegue até o gerenciador de módulos do painel administrador do seu site (menu Extensões → Módulos) e clique em "Novo". Uma lista com os tipos disponíveis de módulos será exibida. Escolha No Boss Highlights.

Definindo o título do módulo
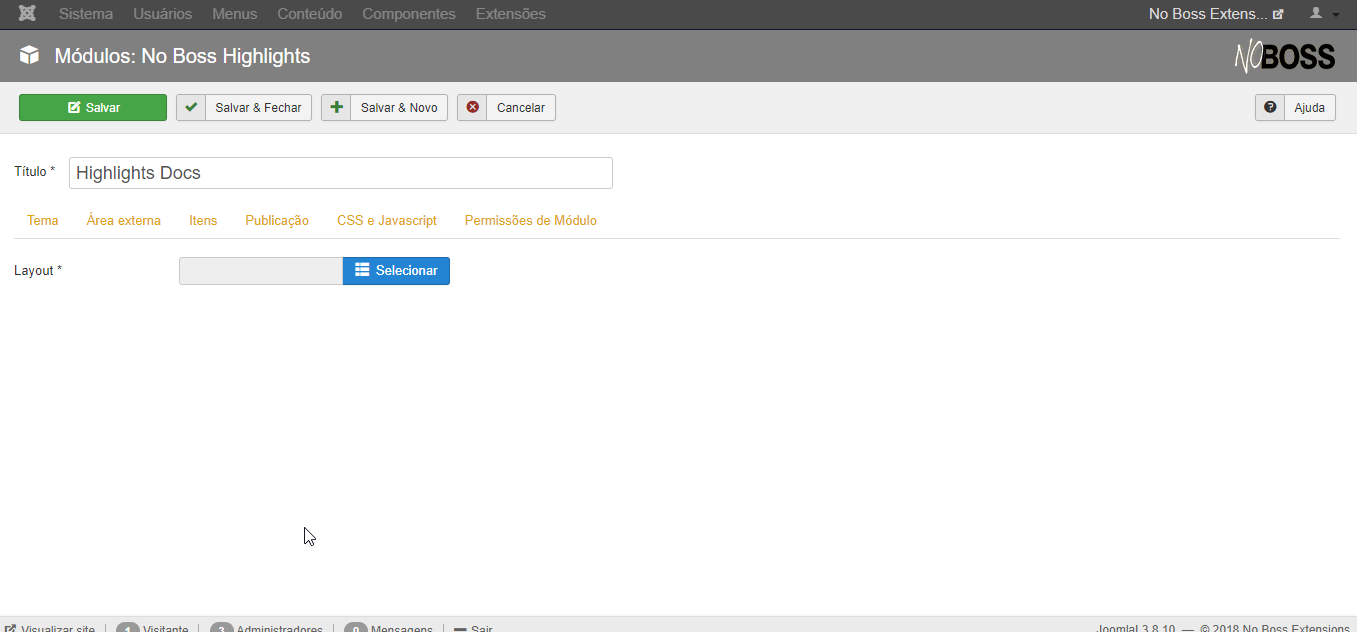
Ao entrar na criação do módulo No Boss Highlights, você verá um campo "Título" logo acima das abas. Este título serve apenas para você gerenciar seus módulos de forma mais organizada e ele não será exibido no site!
Use um título que identifique os destaques que estamos criando e que facilite sua localização posteriormente.
Entendendo a estrutura do módulo
É comum nas extensões No Boss utilizarmos os termos "Área externa" e "Itens". Abaixo, vamos entender esses termos para facilitar a compreensão da estrutura das extensões No Boss e deste tutorial.
Área externa
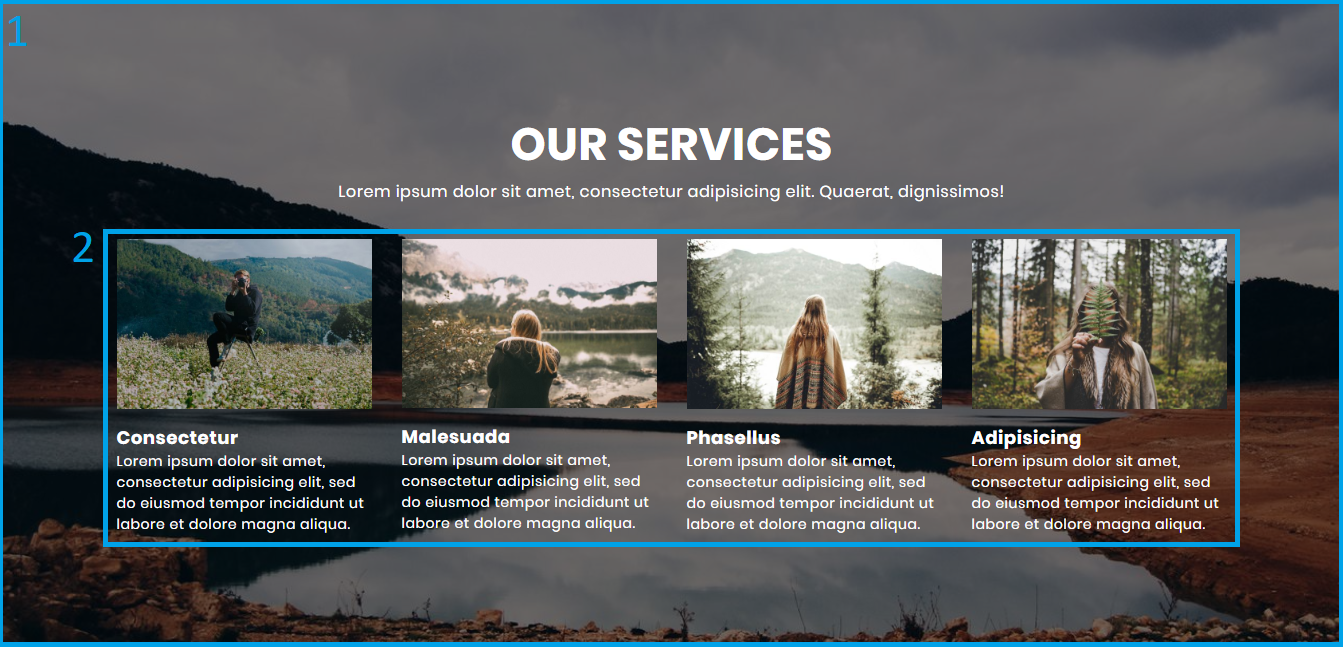
Por área externa, entende-se a área localizada ao redor do conteúdo principal de exibição do módulo. Na imagem abaixo, a área externa é tudo o que está dentro do espaço entre a primeira borda azul e a segunda borda azul. Ou seja, a imagem de fundo e os textos em branco fazem parte da área externa do módulo.

Itens
Os itens, no caso da extensão No Boss Highlights, são os destaques que você cadastra. No exemplo acima, é o conteúdo dentro da segunda borda azul. Então, quando nos referirmos à personalização dos itens, estamos falando de personalização do espaço em que os destaques estão sendo exibidos.
Começando
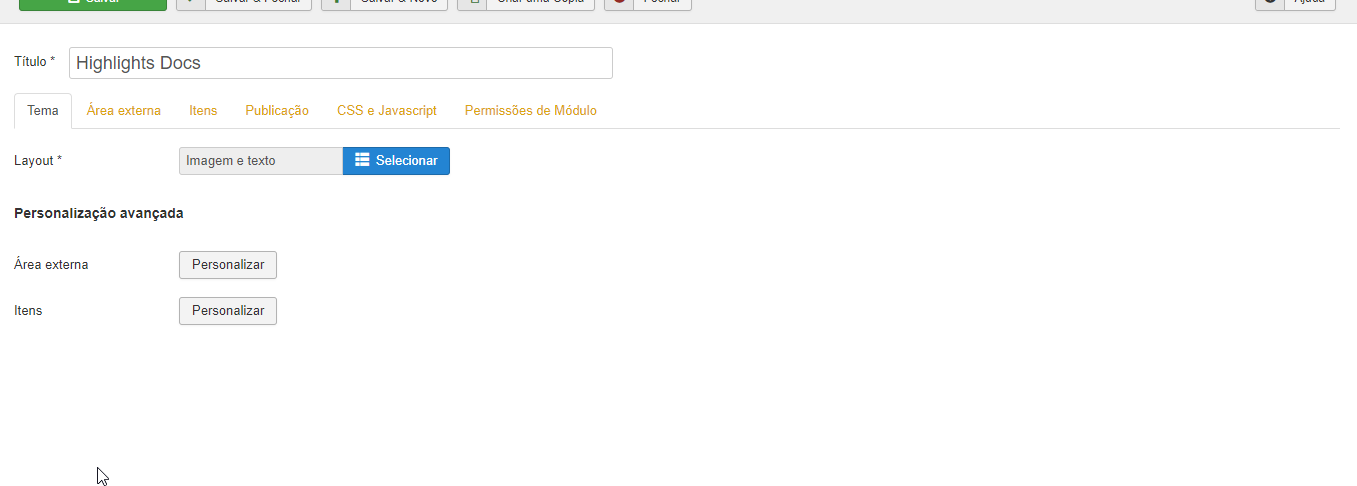
Como ponto de partida, vamos escolher um layout. Na aba "Tema", clique em "Selecionar" no campo "Layout". A extensão No Boss Highlights conta com quatro layouts (Imagem e texto, Texto sobre a imagem, Ícone e texto e Card), cada um contendo modelos prontos para uso. Para seguir este tutorial, vamos escolher o primeiro modelo do primeiro layout (Imagem e texto).
Dica: para conhecer melhor cada layout da extensão de destaques, acesse a página de demonstrações do No Boss Highlights.

Ao terminar de carregar o layout, os destaques estão prontos para exibição em seu site, com o estilo e com as imagens do exemplo!
Lembrando que a escolha do layout é apenas um ponto de partida. Você é livre para criar e estilizar seus próprios destaques da forma que você achar melhor.
Como pode ser visto na apresentação acima, após o layout ter sido carregado, dois campos são exibidos abaixo do campo de Layout: "Área externa" e "Itens". Esses campos são utilizados para personalizar o estilo e recursos de ambos. Separamos a personalização em uma outra publicação: Personalizando seus destaques do No Boss Highlights.
Adicionando um título e texto de apoio aos nossos destaques
Vamos agora adicionar um conteúdo de texto acima dos destaques que serão exibidos.
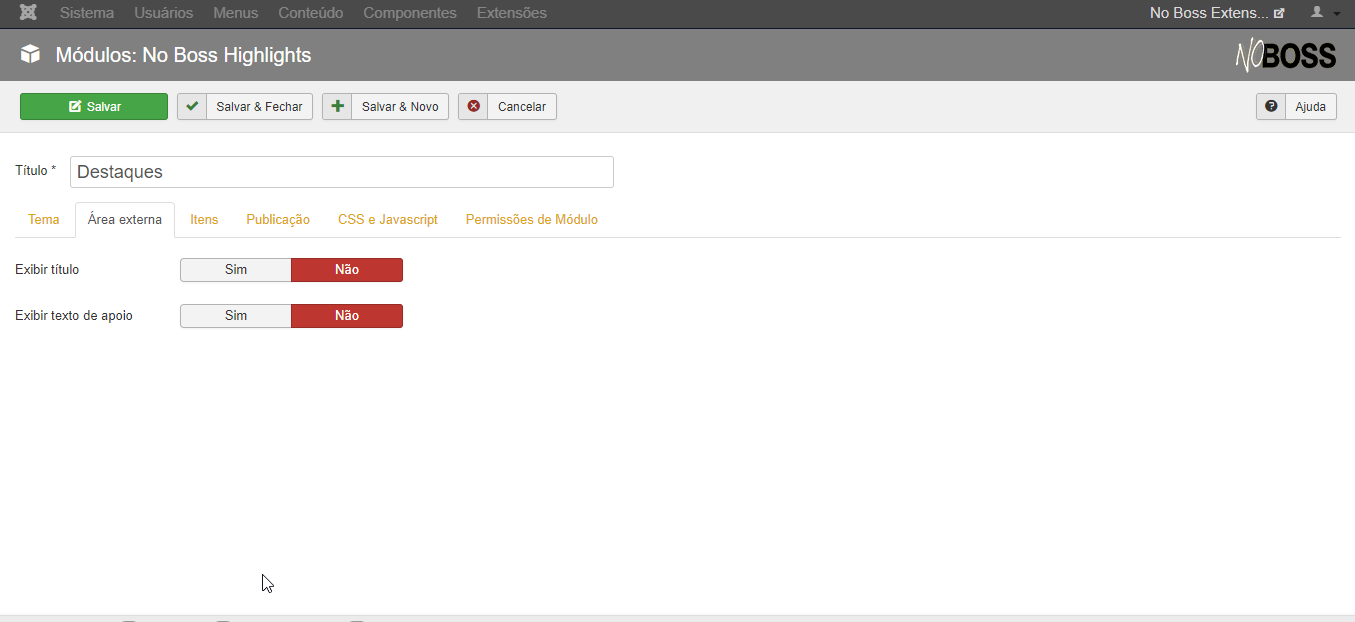
Para isso, navegue até a aba "Área externa", e vamos escolher a opção "Sim" para os campos "Exibir título" e "Exibir texto de apoio".
Ao escolher essa opção, campos de texto serão exibidos para que possamos definir o texto que desejamos.

Criando seus itens de destaque
Quando o layout terminou de ter sido carregado, itens de exemplo prontos para exibição foram gerados automaticamente. Você pode usar estes itens já criados ou criar os seus próprios, do zero.
Como este tutorial é sobre a criação dos destaques, vamos limpar os itens criados e criar novos destaques.
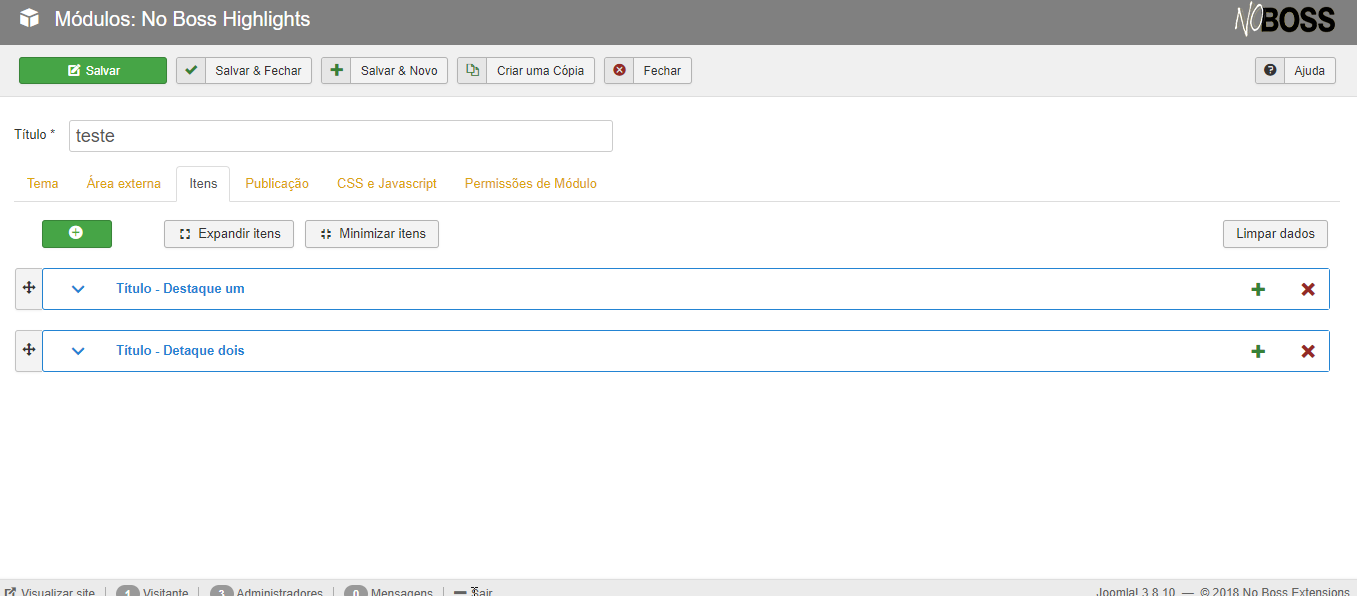
Para isso, navegue até a aba "Itens". Ali estarão presentes os itens gerados automaticamente pelo layout. Para limpa-los, clique no botão "Limpar dados" na parte superior direita. Confirme a remoção dos dados.

Após os itens terem sido removidos, você pode começar a criar seus próprios destaques preenchendo os campos disponíveis.
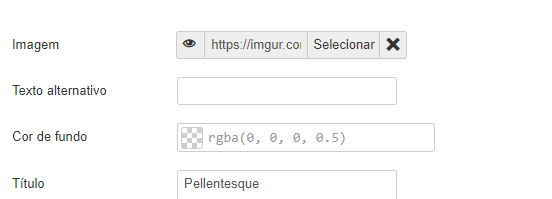
Dica: todos os campos nas extensões No Boss possuem uma descrição explicando o objetivo dos mesmos. Para ver essa descrição, deixe o mouse sobre o nome do campo, conforme exemplo abaixo.

Abaixo, segue uma lista com cada campo da criação de destaque.
- Imagem: define a imagem a ser exibida neste item de destaque. Você pode submeter uma imagem do seu dispositivo ou informar a URL para a imagem.
- Texto alternativo: define o texto alternativo a ser usado no atributo HTML 'alt'. Isso é importante para questões de SEO e acessibilidade.
- Cor de fundo: cor de fundo a ser aplicada neste item de destaque.
- Título: define um título a ser exibido neste item de destaque.
- Texto de apoio: define um texto de apoio a ser exibido neste item de destaque.
Adicionando link ao item de destaque
No cadastro do item de destaque, há uma seção "Links". Nela, você pode configurar a exibição de um link no destaque.
Segue abaixo explicação dos campos desta seção.
- Opção: define o modo pelo qual o link vai ser obtido. Pode ser através de um item de menu ou atrvés de uma URL. Se não deseja exibir link, escolha a opção "Nenhum".
- URL: define a URL do link. É exibido se a opção "URL" foi escolhida no campo "Opção".
- Item de menu: define de qual item de menu deve ser obtido a URL de destino. É exibido se a opção "Item de menu" foi escolhida no campo "Opção".
- Texto do link: texto a ser exibido como link.
- Title para tag HTML: define o titulo a ser usado no atributo HTML 'title' do link.
- Abrir em nova guia: define se o destino do link deve ou não ser aberto em uma nova guia. Caso o link seja para uma página do seu próprio site, sugere-se marcar a opção "Não".
Gerenciando a publicação do item de destaque
Você pode controlar a exibição de cada item de destaque de forma individual. Essa configuração é feita na seção "Publicação" do cadastro do destaque.
- Estado: define se este destaque está publicado (ativo para exibição) ou despublicado (desativado para exibição).
- Data inicial: data inicial para que o destaque fique ativo. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data inicial para a exibição.
- Data inicial: data final da exibição do destaque. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data final para a exibição.
Visualização dos campos
Abaixo é possível ver uma apresentação dos campos de criação do destaque.

Publicação dos destaques
Vamos agora entender configurações de publicação dos destaques que criamos. Essas configurações se aplicam ao módulo inteiro de destaques, ou seja, se aqui o estado estiver como "Despublicado", nada que foi cadastrado será exibido.
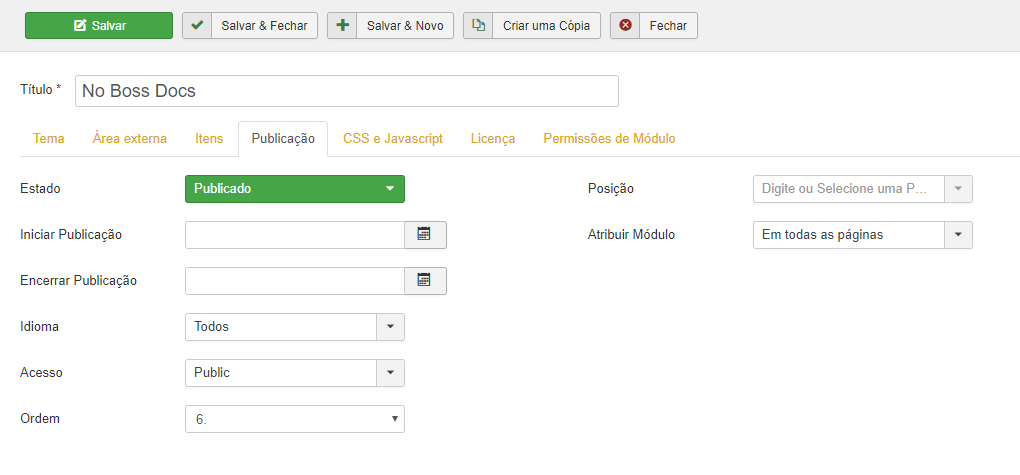
Estas configurações são definidas na aba "Publicação".

Vejamos para que serve cada campo desta aba:
- Estado: define se nosso módulo de destaques está ativo ou não para exibição. Enquanto a opção "Publicado" estiver selecionada, o módulo será exibido onde ela está sendo chamada no site. Ao escolher a opção "Não publicado", ele deixará de ser exibido onde é chamado.
- Iniciar publicação: data inicial para que os destaques fiquem publicados. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data inicial para a publicação.
- Encerrar publicação: data final de publicação dos destaques. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data para que a publicação seja encerrada.
- Idioma: você pode configurar um idioma específico em que este módulo de destaques deva ser exibido ou manter a opção "Todos" selecionada para que seja exibido para qualquer idioma.
- Acesso: restringe o acesso e visualização do módulo somente ao nível de acesso de usuários selecionado, sendo que a opção padrão ''Public" determina que qualquer usuário possa visualizar. Modifique essa opção apenas se precisar restringir o acesso aos destaques para um determinado grupo de usuários autenticados.
- Ordem: define a ordem deste módulo comparado aos outros módulos da mesma posição. Uma explicação mais detalhada pode ser encontrada na publicação sobre Posições de módulo.
Definindo o local de exibição dos destaques
Para que você consiga exibir esse módulo em seu site, é preciso primeiro definir a posição de módulo. Essa configuração é definida no campo "Posição" da aba "Publicação".
Após a posição ter sido definida, você pode usá-la para exibir o módulo em alguma parte do seu site.
Leia esta publicação para uma abordagem mais detalhada sobre posição de módulo.
No campo "Atribuir Módulo", logo abaixo de "Posição", você configura as páginas em que o módulo deve ou não ser exibida. As opções disponíveis são:
- Em todas as páginas: exibe em todas as páginas que chamam a posição de módulo especificada.
- Nenhuma página: impede a exibição do módulo em todas as páginas, inclusive as que chamam sua posição.
- Apenas as páginas selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha apenas as páginas em que o módulo deve ser exibido.
- Em todas as páginas exceto as selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha apenas as páginas em que o módulo não deve ser exibido.
CSS e Javascript personalizados
Na aba "CSS e Javascript", você pode definir trechos CSS e Javascript manualmente para aplicar estilos e eventos aos destaques que não são possíveis através dos campos.
Leia esta publicação para mais informações.
Aba "Licença"
Na aba "Licença", você tem acesso as informações sobre a licença de uso do seu plano contratado, podendo renovar os períodos de suporte e fazer upgrade do plano atual.
Leia esta publicação para mais informações.
Finalizando
Até aqui, vimos como criar novos itens de destaque partindo de um layout pronto. Após cria-los e clicar em "Salvar" na parte superior da página, o módulo estará pronto para ser exibido com os destaques que você criou, porém com o estilo que foi aplicado do layout escolhido.
Mas sim, você tem a liberdade de personalizar todo esse estilo aplicado automaticamente! Para saber como, leia a publicação sobre personalização dos destaques.
Até a próxima!