Posições de módulo servem como uma espécie de identificador que determina o local de exibição dos módulos em seu site.
É necessário iniciar definindo um nome de posição sem utilizar espaços, acentos ou outros caracteres especiais.
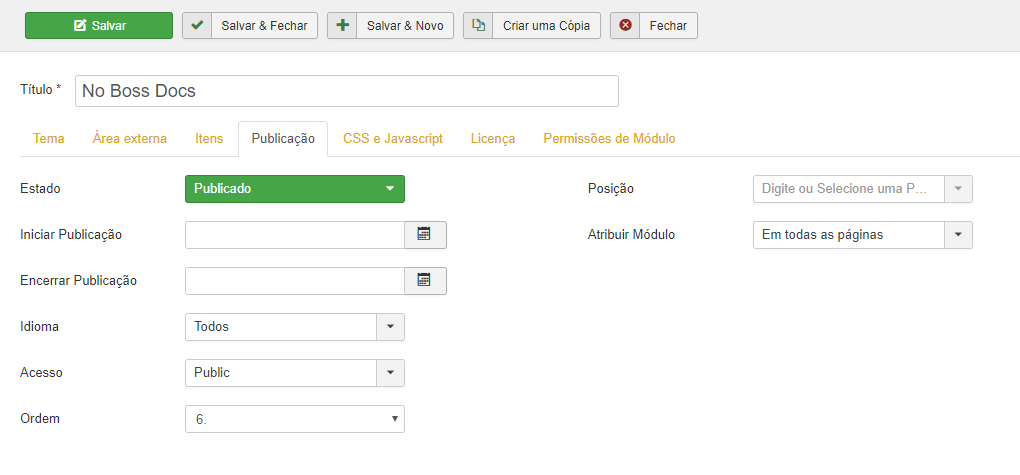
Nos módulos desenvolvidos pela No Boss, a posição deve ser informada no campo "Posição" da aba "Publicação", conforme abaixo.

A posição informada deverá também ser chamada no local do site em que deseja que o módulo seja carregado. Veremos logo adiante como fazer isso.
Múltiplos módulos atribuídos à uma posição
É possível atribuir diversos módulos à uma mesma posição. Isso fará com que, ao carregar uma posição de módulo em alguma parte do seu site, todos os módulos atribuídos à ela e que estejam publicados sejam exibidos.
Ordenação
Neste contexto de múltiplos módulos atribuídos à uma mesma posição, você pode querer definir a ordem de exibição dos módulos ao carregar uma posição. Isso pode ser definido no campo "Ordem", também na aba "Publicação".
Ao abrir a lista deste campo, você verá como opções todos os módulos presentes na mesma posição definida. Deixe selecionado o módulo que você quer que seja exibido antes deste que você está editando. Salve o módulo para que esta alteração seja aplicada.
Exemplificando
Após a posição ter sido definida para o módulo, você pode chamá-la no conteúdo de uma página. Isso fará com que os módulos atribuídos à essa posição sejam exibidos onde a posição foi chamada.
Isso pode ser feito através de um editor HTML. Alguns exemplos de onde você consegue chamar uma posição de módulo são:
- O conteúdo de um artigo do Joomla.
- Uma seção de página criada com o No Boss Page Builder.
- O conteúdo de uma publicação criada com o No Boss Blog.
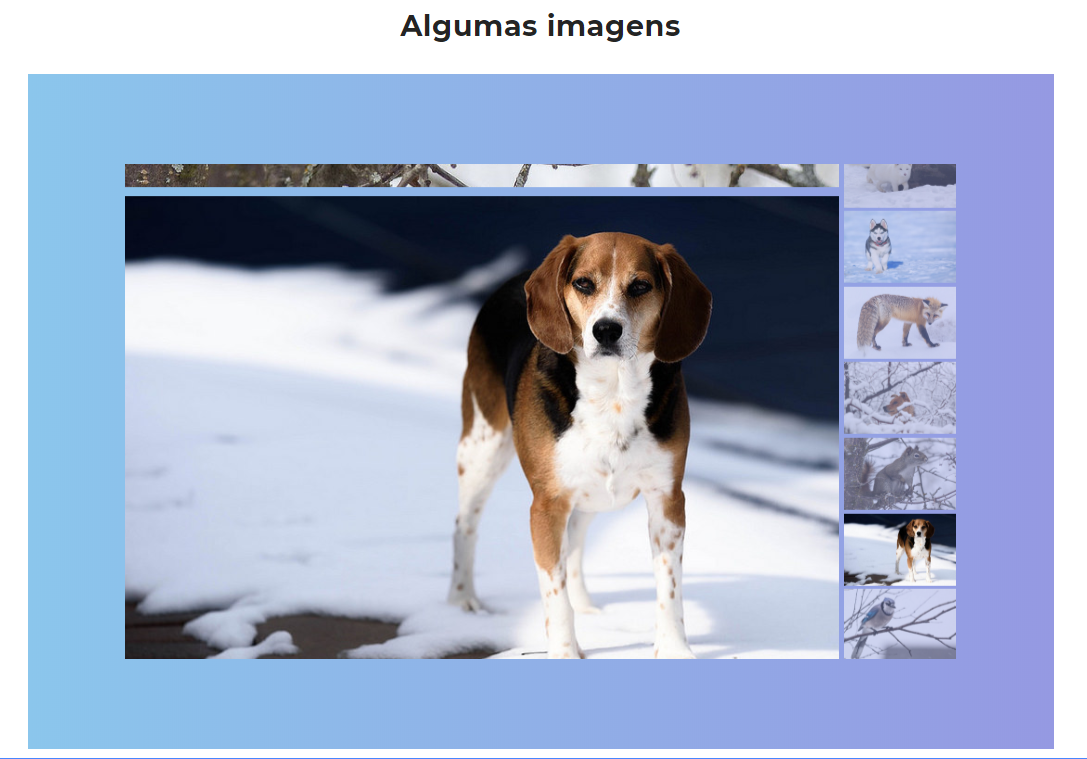
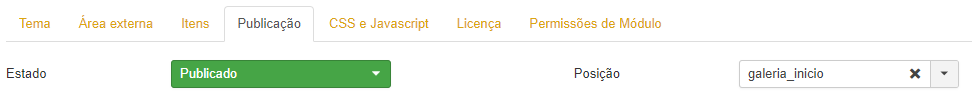
Para demonstrar, vamos exibir uma galeria de imagens criada com a extensão No Boss Image Gallery. Esta galeria está atribuída à posição "galeria_inicio" (vamos considerar que esta é uma galeria que será exibida na página inicial de um site).

Lembrando que para o módulo ser exibido, o "Estado" tem que estar como "Publicado"!
Para carregar módulos através do editor, podemos usar dois métodos: carregar uma posição de módulo ou carregar um módulo específico. Ambos serão explicados a seguir.
Carregando uma posição de módulo (loadposition)
Ao carregar uma posição, todos os módulos atribuídos à esta posição serão exibidos.
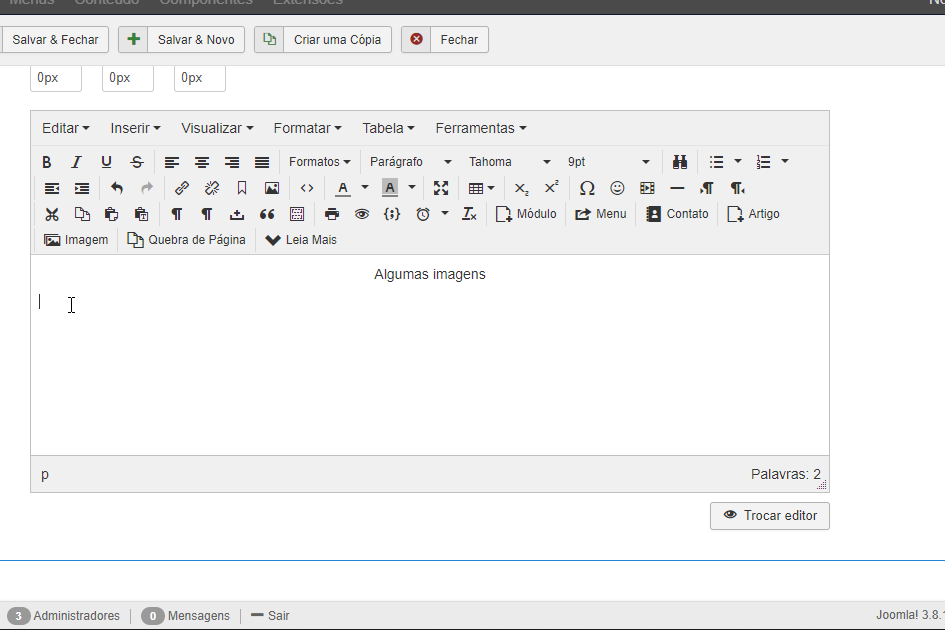
Para fazer isso no editor, clique no botão "Módulo" na parte superior do editor. Uma modal se abrirá com uma lista de todos os módulos e posições presentes em seu site. Procure pela posição desejada e clique no botão laranja contendo o nome da posição.
Veja exemplo abaixo.

Carregando um módulo específico sem posição (loadmodule)
O método que será explicado agora é para carregar um módulo específico sem utilizar a posição, um pouco menos comum de ser utilizado. Diferente do método anterior, este carregará apenas o módulo escolhido, enquanto o outro carrega todos os módulos atribuídos à posição que foi escolhida (no método anterior você também pode carregar apenas um módulo específico, desde que utilize uma posição definida apenas para ele).
Para fazer isso, clique no mesmo botão "Módulo" no editor e procure pelo módulo desejado. Agora, ao invés de clicar no botão contendo a posição, clique no botão contendo o título do módulo.
Veja exemplo abaixo.

Como não exibir o título do módulo na página
Na forma que fizemos nos exemplos acima, será exibido o título do módulo que utilizamos como identificador, que neste caso é "Galeria de imagens", na página. Para esconder o título, acrescente a informação 'none' na chamada do módulo conforme sinalizado abaixo:
- Chamando uma posição: {loadposition galeria_inicio, none}
- Chamando um módulo específico: {loadmodule mod_nobossimagegallery,Galeria de imagens, none}
A inclusão do parâmetro "none" faz com que o título do módulo não seja exibido!
Resultado
O resultado final dos exemplos (sem retirar o título do módulo) ficará conforme a imagem abaixo.