Os produtos desenvolvidos pela No Boss possuem uma aba chamada "CSS e Javascript", com campos que permitem a adição de trechos CSS e Javascript para aplicar estilos e eventos próprios.
A utilização destes campos é recomendada somente quando os estilos e eventos desejados não podem ser aplicados pelos campos da extensão.
CSS
Aplicando seu próprio estilo na extensão
Caso você deseja que um estilo próprio seu seja carregado no lugar do estilo padrão da extensão, marque a opção "Não" no campo "Carregar arquivo da extensão". Para fazer com que seu estilo seja aplicado é necessário inserir um arquivo CSS no template do seu site contendo a declaração do estilo próprio.
Estilo adicional à extensão
Você pode também declarar estilos adicionais à extensão, que não são possíveis através dos parâmetros. Para isso, declare o estilo desejado no campo "Sobreescrita".
Javascript
Aplicando seus próprios eventos na extensão
Seguindo a mesma lógica do CSS da extensão, você pode impedir o carregamento do arquivo Javascript original da extensão para utilizar o seu próprio, que também deve ser inserido no template do seu site.
Eventos adicionais
Utilize o campo "Sobreescrita" para definir eventos Javascript próprios.
Para manipular elementos que estão dentro da seção de uma extensão, é necessário utilizar como um dos seletores a classe principal da extensão em questão. Por exemplo, para manipular elementos da extensão No Boss Banners, é necessário que um dos seletores seja ".nobossbanners".
Dica: leia a descrição do campo para saber exatamente qual classe utilizar como seletor.
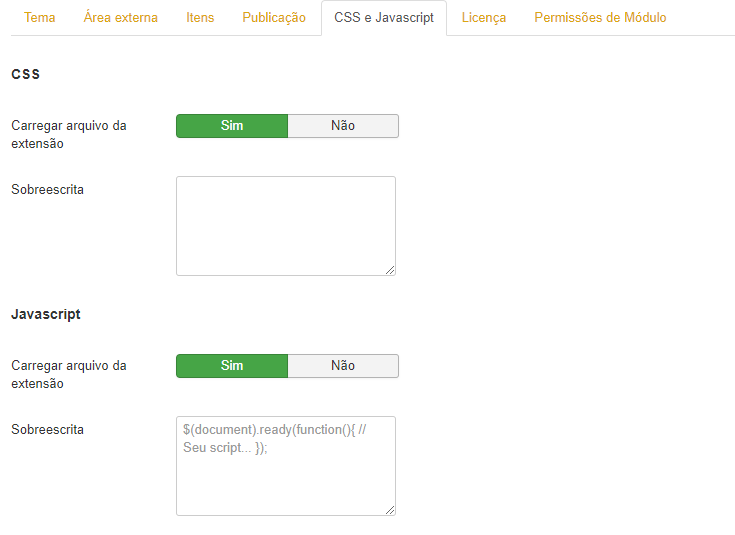
Abaixo, segue uma imagem dessa aba com seus campos.