Criando o novo módulo
Primeiro, navegue até o gerenciador de módulos no administrador de seu site, através dos menus Extensões → Módulos. Após, clique em "Novo". Uma lista com todos os módulos instalados em seu site será exibida. Então, clique em "No Boss Banners".

Definindo o título do módulo
Ao entrar na criação do módulo No Boss Banners, você verá um campo "Título" logo acima das abas. Este título serve apenas para você gerenciar seus módulos de forma mais organizada e ele não será exibido no site!
Use um título que identifique o módulo de banners que estamos criando e que facilite sua localização posteriormente.
Escolhendo um layout
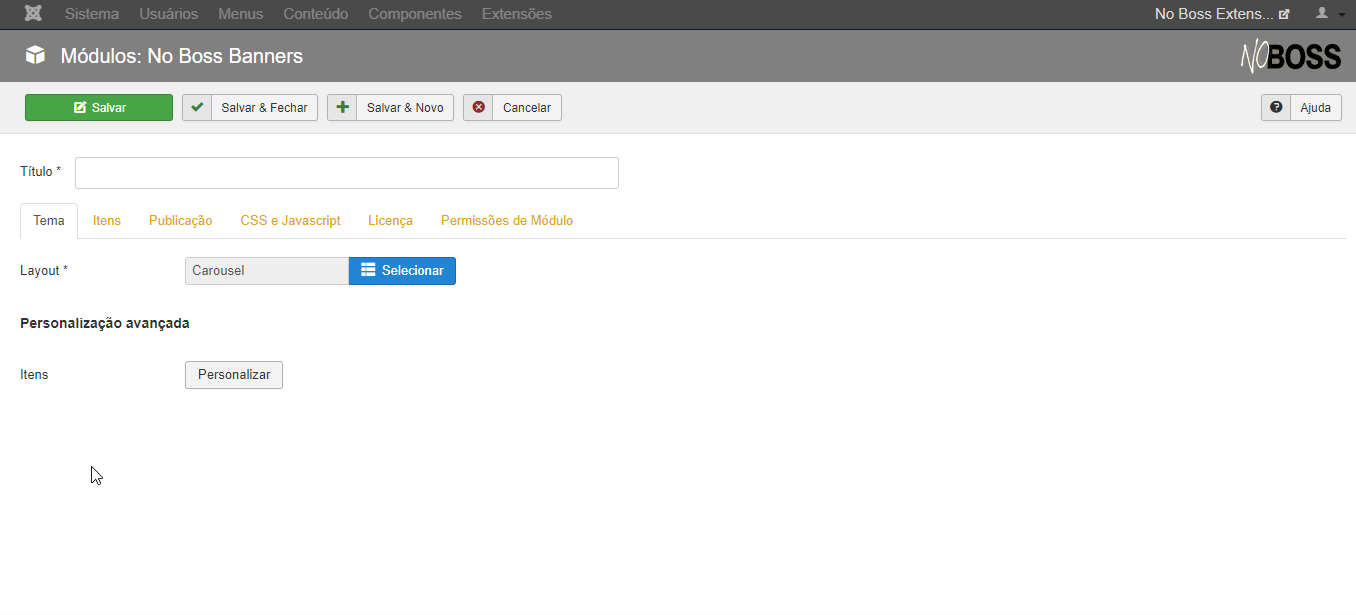
Agora, navegue até a aba "Tema" e clique em "Selecionar" no campo Layout. Uma lista com as opções disponíveis serão exibidas na esquerda, e na direita você tem um preview de como o layout escolhido funciona. A extensão No Boss Banners conta com três tipos de layouts diferentes prontos para uso: Full Page, Parallax e Carousel, cada um contendo modelos já prontos para uso. Escolha o que mais te agrada e que esteja disponível no plano contratado e clique em "Confirmar".
Para conhecer melhor cada layout da extensão de Banners, você pode acessar a página de demonstrações do No Boss Banners.
A escolha do layout serve apenas como um ponto de partida para a criação do módulo! Você é livre para personalizar todos os estilos após o layout ter sido escolhido.
Para conduzir este tutorial, vamos trabalhar com um modelo do layout "Carousel".

Lembrando que como em qualquer extensão No Boss, ao escolher um tema, itens de exemplos são carregados automaticamente. Ou seja, no momento em que você escolheu o tema, o módulo já está pronto para exibição em seu site com conteúdo de exemplo! Claro, você tem a liberdade de editar e personalizar esse conteúdo como você desejar.
Para saber como editar e/ou personalizar o conteúdo de exemplo, os seguintes tópicos são recomendados:
Cadastrando seus banners
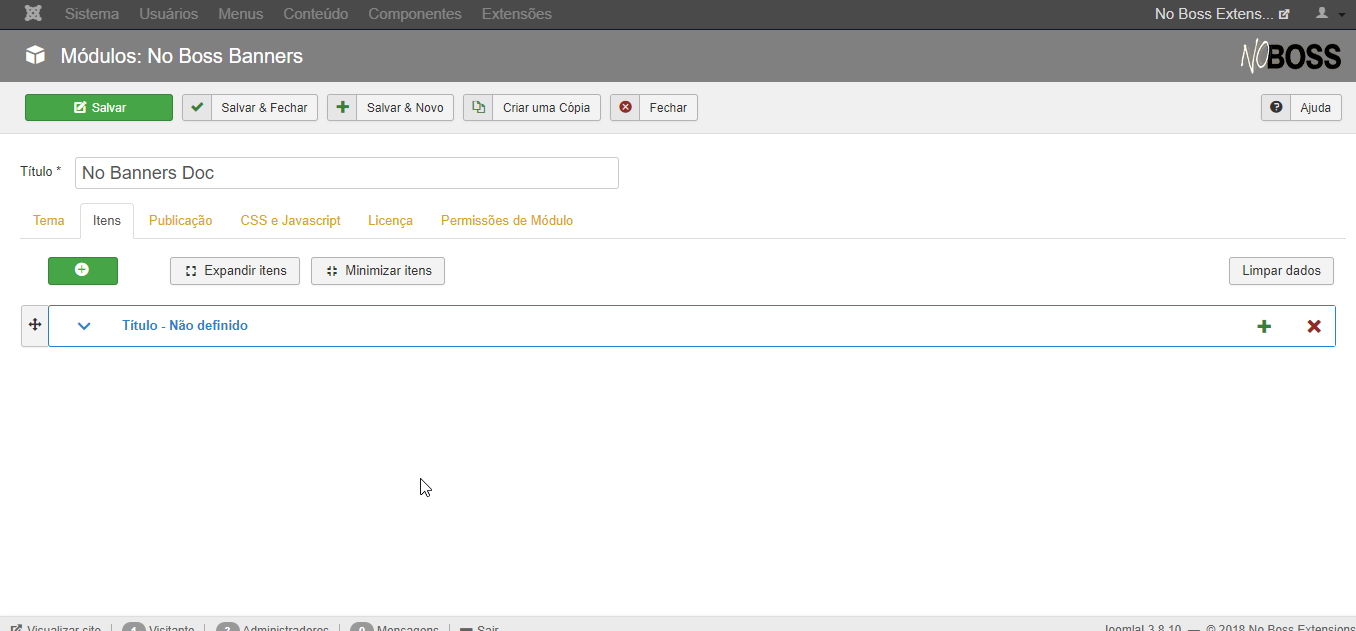
Agora, vamos cuidar do que realmente será exibido em seu site: seus banners. Para gerenciar essa parte, vá até a aba "Itens".
Nessa aba, você verá alguns itens já cadastrados, que foram gerados com a escolha do layout, como mencionado anteriormente. Cada um desses itens representa um banner que será exibido em seu site.
Porém, como este tutorial é sobre a criação de itens, vamos excluir os que foram carregados automaticamente e criar novos. Para isso, clique no botão "Limpar dados" na lateral direita e após clique em "Confirmar".

Pronto, os itens de exemplos foram excluídos e podemos criar nossos próprios banners.
Vamos agora entender cada campo sendo exibido no cadastro de banners.
Dica: cada campo das extensões No Boss possui uma descrição, que facilita a entender o objetivo do mesmo. Para ler essa descrição, apenas fique com o mouse em cima do título do campo. Veja exemplo abaixo.

Imagem ou cor de fundo
Você pode optar entre exibir uma imagem ou cor de fundo no banner através do campo "Exibir imagem". Caso a opção "Não" seja escolhida, um campo de cor de fundo será exibido para que a mesma possa ser definida.
Caso você tenha optado por exibir imagem, dois campos serão exibidos: "Imagem" e "Imagem mobile". Utilize estes campos para enviar suas imagens nas proporções mais adequadas para cada resolução de tela.
Conteúdo de texto
Você pode exibir conteúdo de texto no banner, definindo isso no campo "Texto por cima do banner", que conta com três opções: "Não exibir", "Exibir apenas título em linha única" e "Exibir título e/ou texto de apoio em mais de uma linha". Dependendo da opção escolhida, campos para definir os textos serão exibidos logo abaixo.
Links
Você pode inserir links em seu banner de duas formas: sobre todo o banner ou como um botão. Defina essa informação no campo "Exibir".
No caso de link sobre todo o banner, a área inteira do banner fica clicável e redireciona o usuário para o link informado. No caso de botão, um botão contendo o link será exibido sobre o banner.
Clique no botão "Cadastrar" logo abaixo para abrir uma modal, onde o link poderá ser definido e configurado. No caso de botão, é possível adicionar um texto e personalizar o estilo do botão nas abas "Conteúdo" e "Personalização".
Um segundo link pode ser inserido caso você tenha optado por botão. Defina essa configuração no campo "Exibir link adicional".
Personalização avançada
Ao clicar no botão "Personalizar", uma modal será aberta com as seguintes configurações a serem personalizadas:
- Filtro colorido sobre o banner: permite adicionar um filtro de cor ou de gradiente sobre este item de banner.
- Imagem sobreposta ao banner: permite adicionar uma imagem sobre este item de banner.
- Conteúdo: cor de fundo e posicionamento do conteúdo (por conteúdo entende-se a imagem sobreposta, o título e o texto de apoio).
- Personalização dos textos: configuração da fonte, tamanho, cor e espaçamento do título e texto de apoio.
Publicação do um banner
Defina configurações de publicação especificamente para este item de banner. Você pode ativar e desativar ele quando quiser ou definir um período para que este item fique ativo. Este item não será exibido no site se estiver despublicado ou se a data atual estiver fora do período informado.
Abaixo você pode ver cada campo disponível na criação do item de banner.

Cadastrando mais de um banner
Até aqui, já passamos pelo cadastro e personalização de um banner. Mas no layout sendo usado nese tópico, que é o Carousel, você pode cadastrar mais de um banner para ser exibido. Para isso, clique no botão verde com o símbolo de mais (+), e cadastre e personalize o conteúdo do jeito que você quer, seguindo os passos mencionados anteriormente.
Publicação do módulo
Vamos agora entender configurações de publicação do nosso módulo de banners, que alteram sua exibição no site.
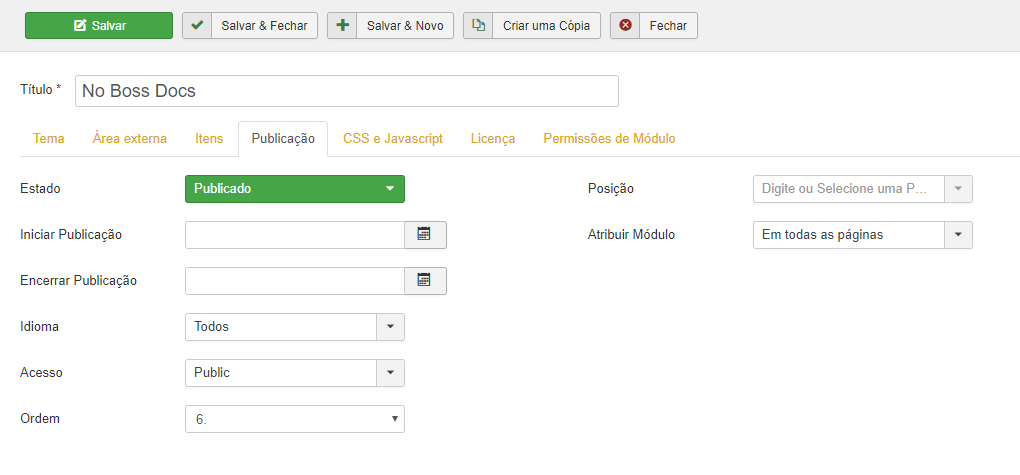
Estas configurações são definidas na aba "Publicação".

- Estado: Define se o módulo está ativo ou não para exibição. Enquanto a opção "Publicado" estiver selecionada, o módulo será exibido onde ele está sendo chamada no site. Ao escolher a opção "Não publicado", ele deixará de ser exibido onde é chamado.
- Iniciar publicação: data inicial para que o módulo fique ativo. Ele ficará ativo para exibição automaticamente a partir da data especificada.
- Encerrar publicação: data final para que o módulo fique ativo. Nesta data, ele ficará desativado automaticamente e deixará de ser exibido onde é chamado.
- Idioma: você pode configurar para que o módulo seja exibido apenas na navegação em seu site em um idioma específico. Para que ele seja exibida em qualquer idioma, apenas continue com a opção "Todos" selecionada.
- Acesso: restringe o acesso e visualização do módulo somente ao grupo de usuários selecionado.
- Ordem: define a ordem deste módulo comparado aos outros módulos da mesma posição. Uma explicação mais detalhada pode ser encontrada na publicação sobre Posições de módulo.
Definindo o local de exibição dos banners
Para que você consiga exibir os banners cadastrados em seu site, é preciso primeiro definir a posição de módulo. Essa configuração é definida no campo "Posição" da aba "Publicação".
Após a posição ter sido definida, você pode usá-la para exibir o módulo de banners em alguma parte do seu site.
Leia esta publicação para uma abordagem mais detalhada sobre posição de módulo.
No campo "Atribuir Módulo", logo abaixo de "Posição", você configura as páginas em que o módulo de banners deve ou não ser exibido. As opções disponíveis são:
- Em todas as páginas: exibe em todas as páginas que chamam a posição de módulo associada.
- Nenhuma página: impede a exibição do módulo em todas as páginas que chamam a posição de módulo associada.
- Apenas as páginas selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha as páginas em que o módulo de banners deve ser exibido.
- Em todas as páginas exceto as selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha apenas as páginas em que o módulo de banners não deve ser exibido.
CSS e Javascript personalizados
Na aba "CSS e Javascript", você pode definir trechos CSS e Javascript manualmente para aplicar estilos e eventos à galeria que não são possíveis através dos campos.
Leia esta publicação para mais informações.
Aba "Licença"
Na aba "Licença", você tem acesso as informações sobre a licença de uso do seu plano contratado, podendo renovar os períodos de suporte e fazer upgrade do plano atual.
Leia esta publicação para mais informações.
Finalizando
Para finalizar, clique no botão "Salvar" na parte superior da página.
Agora, o módulo está pronto para ser exibido com as configurações que realizamos. Utilize a posição de módulo associada para exibir os banners onde desejar em seu site!