Anter de ler sobre a personalização ds destaques, é recomendado que você tenha lido a publicação Exibindo destaques em seu site usando No Boss Highlights. Nele vimos o conceito de "Área externa" e "Itens" e como criar itens de destaque em poucos passos, escolhendo um layout que já traz as opções de personalização pré-definidas.
Agora, você aprenderá a personalizar o estilo pronto do layout para deixar a área dos destaques com o estilo que você desejar.
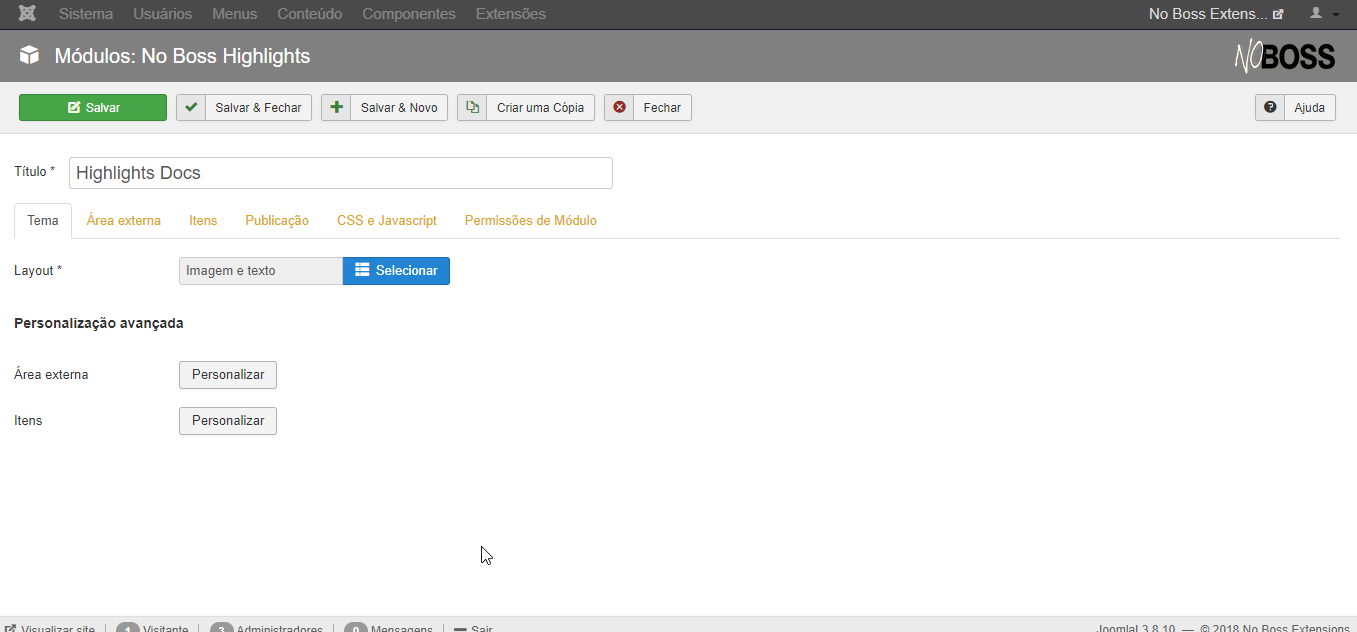
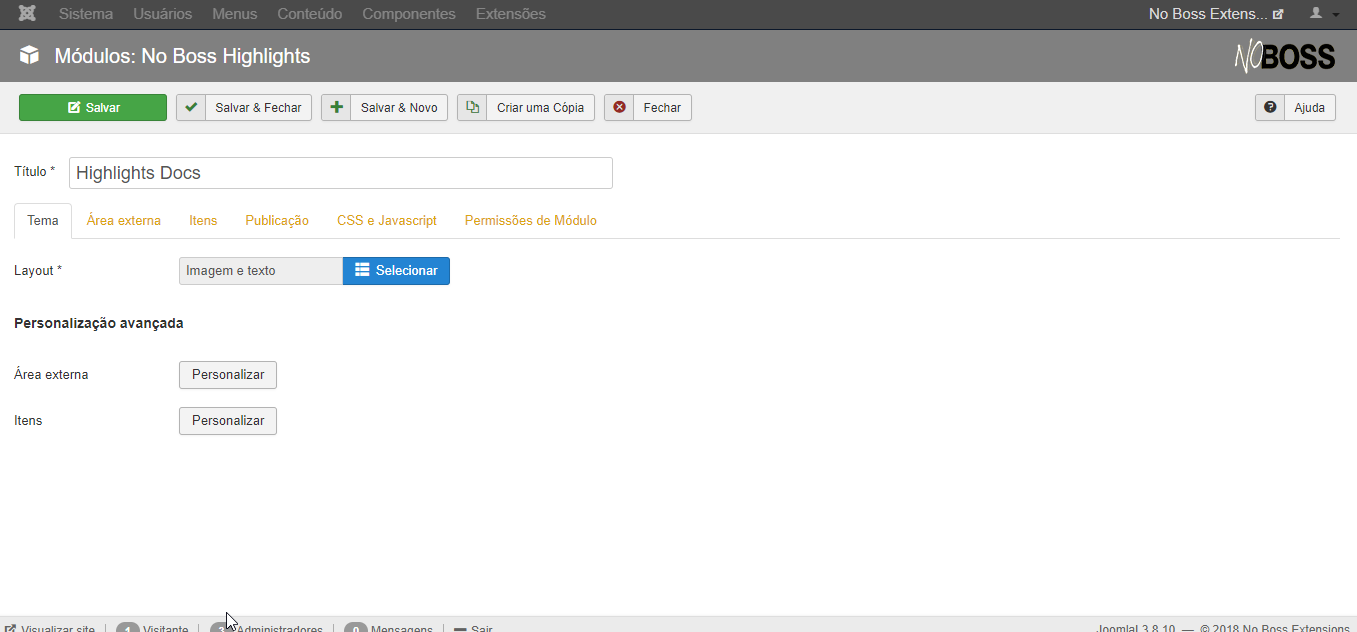
Para começar, navegue até a aba "Tema" para personalizamos a área externa e os itens.
Personalização da área externa
Vamos começar personalizando a área externa dos nossos destaques.
Entre as personalizações possíveis de se realizar para a área externa, temos a definição do tipo de fundo, espaçamentos, configurações de exibição para resoluções mobile, personalização do título e texto de apoio da galeria e a possibilidade de adicionar um link de saída.
Para começar, clique no botão "Personalizar" da Área externa. Uma modal se abrirá contendo os campos para definição dos parâmetros mencionados acima.
A seguir explicaremos como editar cada campo disponível e na sequência exibiremos um vídeo representando como as ações são realizadas.
Fundo da área externa
As opções disponíveis para fundo da área externa são cor, imagem, gradiente ou "não exibir".
Cada opção tem um tratamento diferente, que será abordado abaixo.
- Fundo de cor: um campo para definição da cor a ser usada é exibido logo abaixo.
- Fundo de imagem: ao escolher esta opção, outros campos serão exibidos abaixo. Segue:
- Imagem: define a imagem a ser usada em resoluções desktop.
- Imagem mobile: define a imagem a ser usada em resoluções mobile.
- Filtro colorido sobre a imagem: aqui você pode optar por exibir um filtro de cor com transparência, um filtro de gradiente de duas cores ou por não exibir filtro. Dependendo da opção selecionada os campos relacionados serão exibidos abaixo para definição das cores a serem usadas.
Largura da área externa
Utilize o campo "Modo de exibição" para configurar a largura da área externa. Este campo possui duas opções:
- Full width: a área externa do módulo ocupará 100% da largura disponível no espaço onde a posição deste módulo for inserida.
- Manual: você deverá informar em porcentagem a largura que a área externa deve ocupar no espaço onde o módulo é carregado. Um campo para definição da largura em resoluções mobile também será exibido.
Largura do conteúdo
O conteúdo aqui se refere a tudo que você cadastrou para ser exibido (título da área externa, texto de apoio da área externa e os destaques).
Utilize o campo "Modo de exibição" para configurar a largura deste conteúdo dentro da área externa. Este campo possui duas opções.
- Full width: o conteúdo ocupará 100% do espaço disponível na área externa.
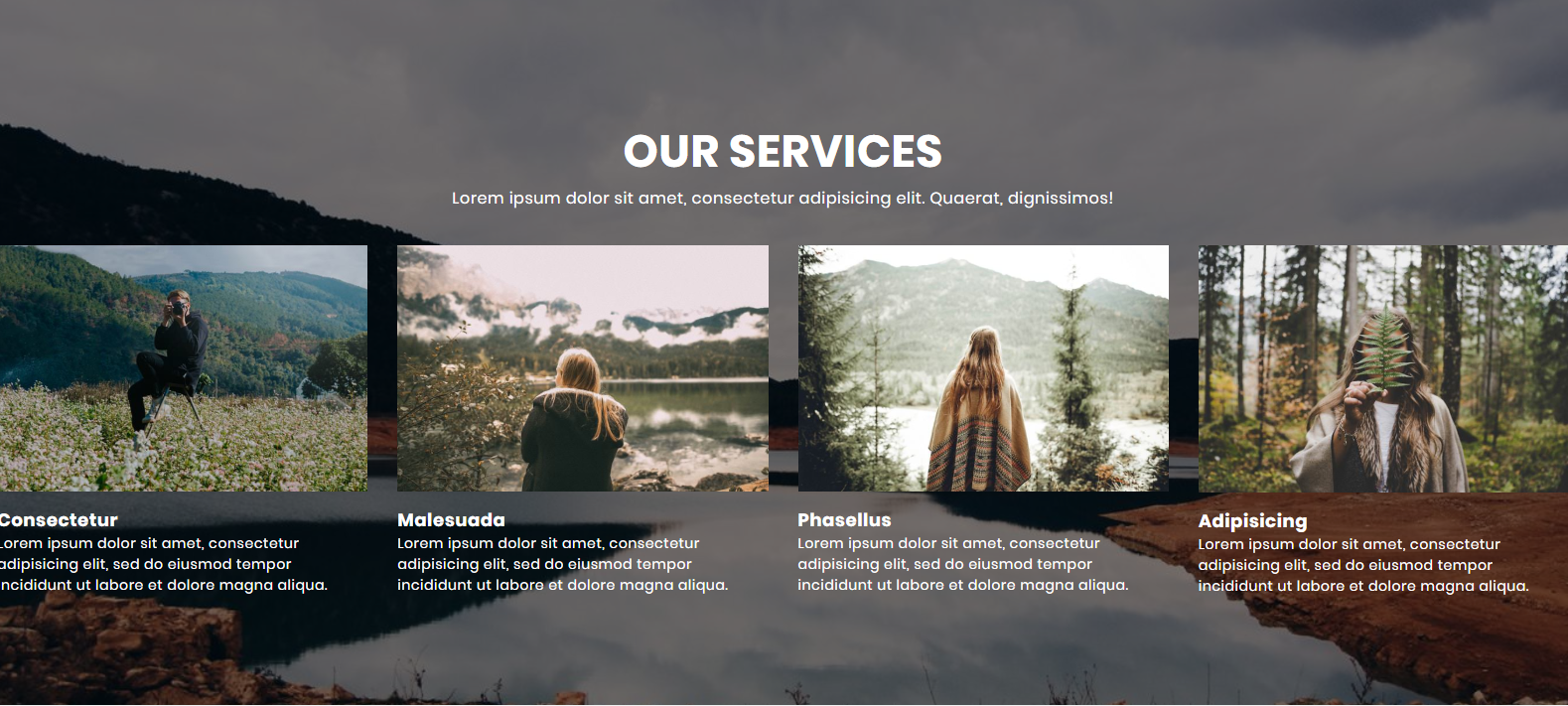
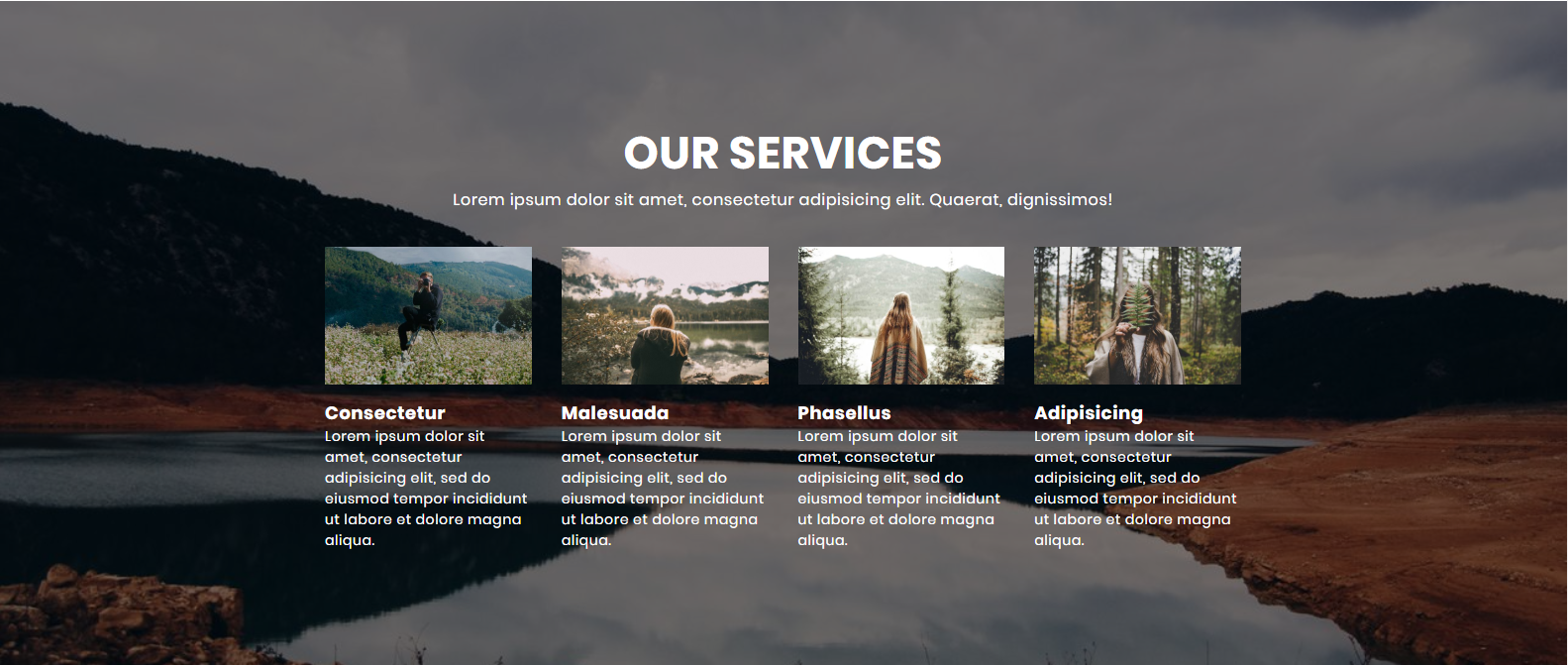
- Manual: você deverá informar a largura do conteúdo por número de colunas, considerando o módulo com um grid de 12 colunas no máximo.
Veja abaixo um exemplo mostrando a diferença entre um conteúdo ocupando a largura total da área externa e um conteúdo ocupando 10 colunas da área, respectivamente.


Espaçamento
Utilize os campos de espaçamento para definir o espaçamento externo (espaçamento entre a seção do módulo e o conteúdo html ao redor dele) e o espaçamento interno (espaçamentro entre a seção do módulo e o conteúdo).
Tanto para o espaçamento interno quanto para o externo há campos para definir o valor específico para resoluções mobile.
Link de saída
Na aba "Link", é possível configurar a exibição de um link de saída na área externa dos destaques, bem como personalizar seu estilo.
Defina se este botão deve ou não ser exibido através do botão "Exibir botão de saída". Ao selecionar "Sim", os campos para configuração serão exibidos todos abaixo. Segue abaixo lista destes campos.
- Opção: define o modo pelo qual a URL de destino vai ser obtida. Pode ser através de um item de menu ou informando a URL externa em um campo de texto.
- URL: campo de texto para informar a URL de destino caso a opção "URL" foi escolhida no campo "Opção".
- Item de menu: lista com os itens de menu do seu site para definir de qual a URL deve ser obtida.
- Texto do link: texo a ser exibido no botão do link.
- Title para tag HTML: título a ser usado no atributo "title" do elemento do link.
- Abrir em nova guia: define se o destino do link deve ser aberto em uma nova guia do navegador.
- Modelo: define o "tipo" de botão a ser exibido. As opções disponíveis são: "Botão quadrado", "Botão arredondado", "Botão quadrado e transparente" e "Botão arredondado e transparente". Esta opção é apenas para definir o design inicial do botão. Você pode estiliza-lo por completo através dos próximos campos.
- Fonte: fonte do texto do botão.
- Estilo da fonte: define o estilo da fonte que deve ser usado. As opções deste campo variam de acordo com a fonte escolhida no campo acima. Alguns exemplos de estilo são "Regular", "Bold", "Italic", "Light".
- Alinhamento: alinhamento horizontal do botão no espaço em que é exibido.
- Transformação do texto: define um estilo a ser aplicado no texto. Pode-se optar por todas as letras em maiúsculo, todas as letras em minúsculo, primeira letra de cada palavra em maiúsculo ou manter conforme foi digitado.
- Tamanho da fonte: tamanho a ser aplicado no texto em pixels.
- Arredondamento da borda: define o quanto a borda deve ser arredondada, em pixels. Este campo é exibido apenas quando o modelo de botão escolhido é "Botão arredondado" ou "Botão arredondado e transparente".
- Espaçamento externo: campos para definição do espaçamento externo (referente ao "margin" do CSS) em pixels, invidualmente para a parte superior, inferior e lateral do botão.
- Espaçamento interno: campos para definição do espaçamento interno (referente ao "padding" do CSS) em pixels, invidualmente para as partes superior/inferior e laterais do botão.
Cores do botão
As configurações de cores variam a cada modelo de botão escolhido. Mas, dentre todas as configurações possíveis, temos:
- Cor do texto;
- Cor da borda;
- Cor de fundo;
- Cor do texto no hover;
- Cor da borda no hover;
- Cor de fundo no hover;
Título e texto de apoio
Nas abas "Título" e "Texto de apoio", você pode personalizar o título e o texto de apoio da área externa, configurando a fonte, tag HTML, alinhamento, cor, transformação, tamanho, tamanho no mobile e espaçamento.
Os campos dessas abas são iguais, mas as configurações são aplicadas individualmente ao título e ao texto de apoio.
Visualização dos campos
Abaixo, veja uma apresentação da modal de personalização da área externa da extensão No Boss Highlights.

Personalização dos itens
Agora, vamos aplicar personalizações sobre os "itens", que são os destaques que criamos.
Ainda na aba "Tema", clique no botão Personalizar do "Itens".
Aqui, podemos configurar os espaçamentos, títulos, textos de apoio e links dos destaques, transição entre os itens e exibição das setas e dots de navegação.
Abaixo, abordaremos sobre cada configuração disponível na modal de personalização dos itens.
Geral
- Ativar slider: define se a navegação entre os itens deve ser habilitada, permitindo arrastar ou navegar através de setas.
- Definir tamanho das imagens manualmente: ao habilitar esta opção, campos de altura serão exibidos abaixo para definir o tamanho no desktop e tamanho no mobile das imagens de todos os detaques. Se deixar esta opção desabilitada, as imagens serão exibidas com suas proporções originais, podendo fazer com que cada destaque tenha uma altura diferente.
- Seção de espaçamento: campos para definição de espaçamento externo e interno. Ambos possuem também um campo para definição do espaçamento para resoluções mobile.
Links
Essa aba possui configurações de personalização dos links exibidos em cada destaque.
Primeiro, você pode optar se os links devem ser exibidos como botão.
Se optar por não exibir como botão, o link será colocado sobre todo o item de destaque, sendo possível habilitar um efeito de hover nos itens que possuem link através do campo "Habilitar hover sobre o item".
Se optar por exibir como botão, campos para personalização deste botão serão exibidos, podendo definir o modelo, cores e efeitos de hover do botão, como feito na personalização do link da área externa, explicado anteriormente.
Título e texto de apoio
Nas abas "Título" e "Texto de apoio", é possível personalizar os títulos e texto de apoio exibidos nos destaques, configurando a fonte, tag HTML, alinhamento, cor, transformação, tamanho, tamanho no mobile e espaçamento.
Transições
Essa aba fica disponível se a opção de "ativar slider" da aba "Geral" estiver habilitada. Nela você pode ativar a transição automática entre os itens atavés do campo "Reprodução automática", configurar o intervalo em segundos entre cada transição através do campo "Intervalo entre transições" e permitir arrastar os itens com o cursor no desktop através do campo "Permitir arrastar no desktop".
Itens de navegação
Essa aba também fica disponível apenas quando a opção de "ativar slider" da aba "Geral" estiver habilitada. Nesta aba você pode configurar a exibição dos dots e das setas de navegação. Os dots são "pontos" que são exibidos abaixo dos itens de destaque e que permitem a transição entre os mesmos.
Na seção "Paginação com dots", você pode optar entre exibir ou não os dots. Caso opte por exibir, as seguintes configurações ficam disponíveis.
- Cor dos dots;
- Cor do dot ativo;
- Tamanho dos dots, em pixels;
- Tamanho do dot ativo, em pixels;
- Espaçamento entre os dots;
- Exibir borda;
- Cor da borda (disponível se a borda estiver habilitada);
Na seção "Setas" você configura a exibição das setas de navegação.
No campo "Exibir", você pode optar por exibir as setas em todas as resoluções, apenas no desktop, apenas no mobile ou optar por não exibi-las. Se for optado por exibir as setas, as seguintes configurações ficam disponíveis:
- Ícone: ícone a ser utilizado como seta (uma representação do ícone escolhido será exibido abaixo deste campo).
- Tamanho, em pixels;
- Tamanho no mobile, em pixels;
- Cor;
- Espaçamento: espaçamentos externos das partes superior, inferior e lateral das setas, em pixels;
- Borda: define se uma borda deve ser exibida ao redor das setas.
- Cor da borda;
- Borda arredondada: define se a borda a ser exibida deve ser arredondada;
- Arredondamento da borda: o quanto a borda deve ser arredondada, em pixels;
- Exibir fundo;
- Cor de fundo;
- Cor de fundo no hover (ao passar o mouse sobre a seta).
Visualização dos campos

Finalizando
Até aqui, passamos por todas as configurações de estilo possíveis de se realizar através dos campos da extensão No Boss Highlights.
Precisa definir ainda algum estilo que não foi possível através dos campos disponibilizados? Ou aplicar algum evento Javascript adicional? Isso é possível! Leia publicação sovre CSS e Javascript personalizados e saiba como.