Criando o novo módulo
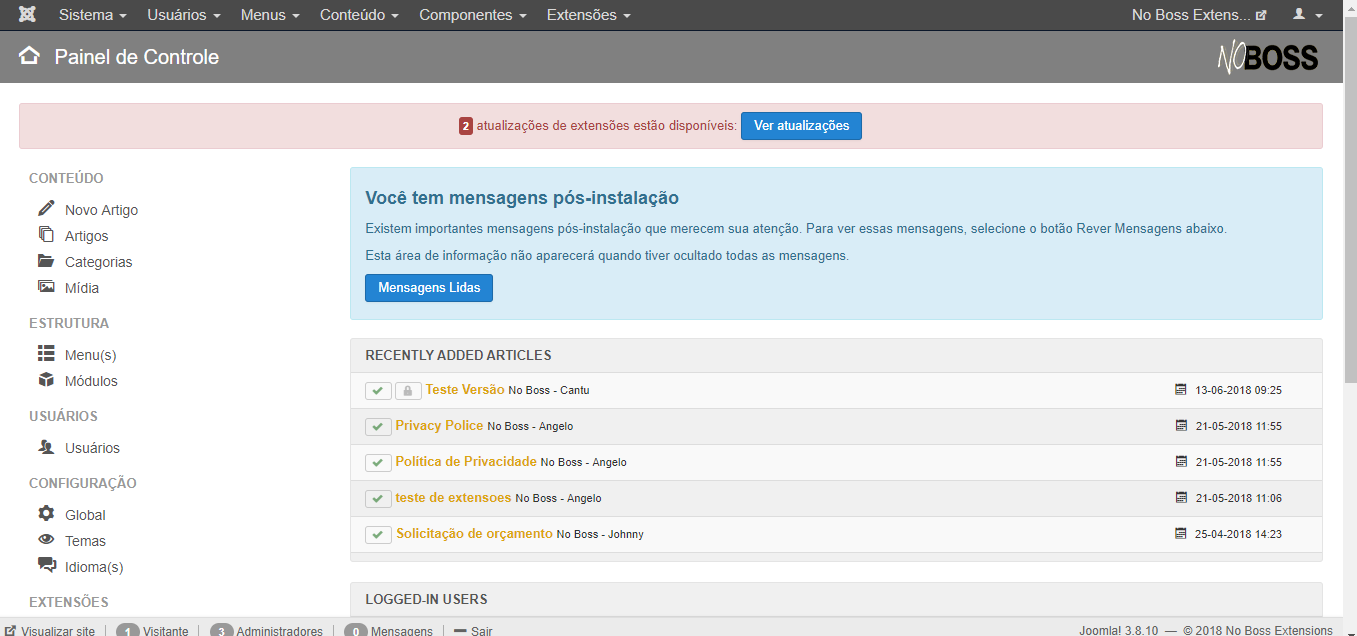
Primeiro, precisamos criar um novo módulo do tipo No Boss Calendar. Para isso, navegue até o gerenciador de módulos do painel administrador do seu site (menu Extensões → Módulos) e clique em "Novo". Uma lista com os tipos disponíveis de módulos será exibida. Escolha No Boss Calendar.

Definindo o título do módulo
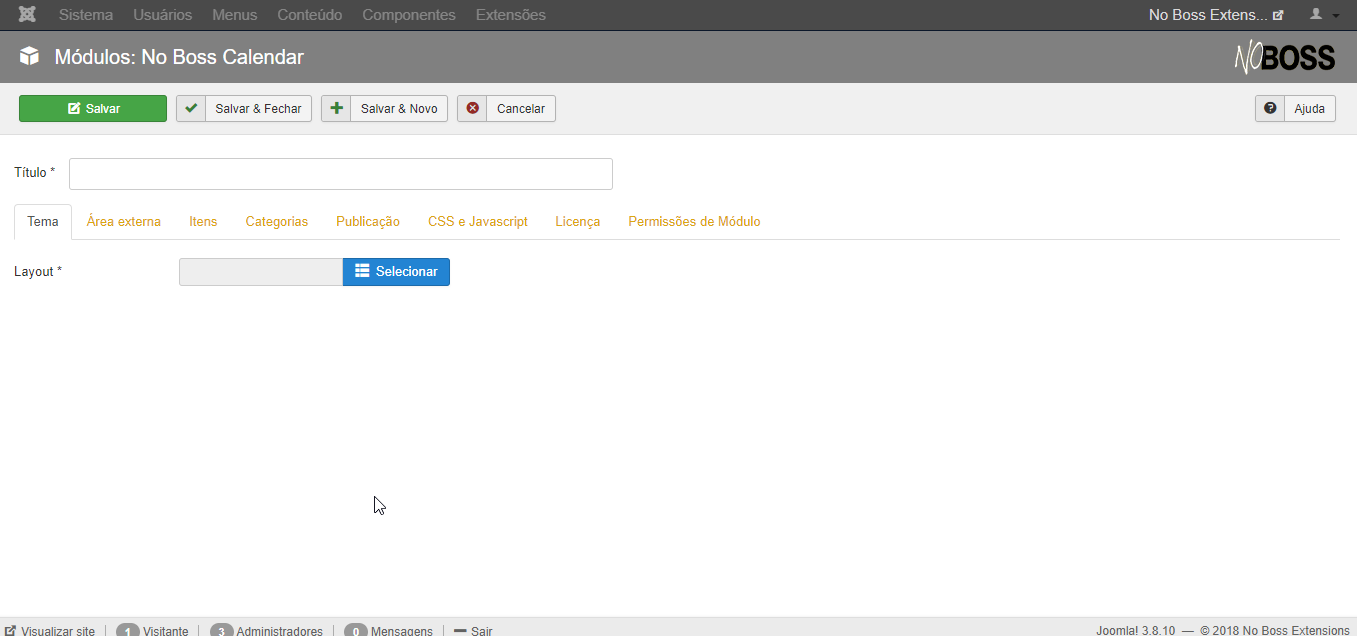
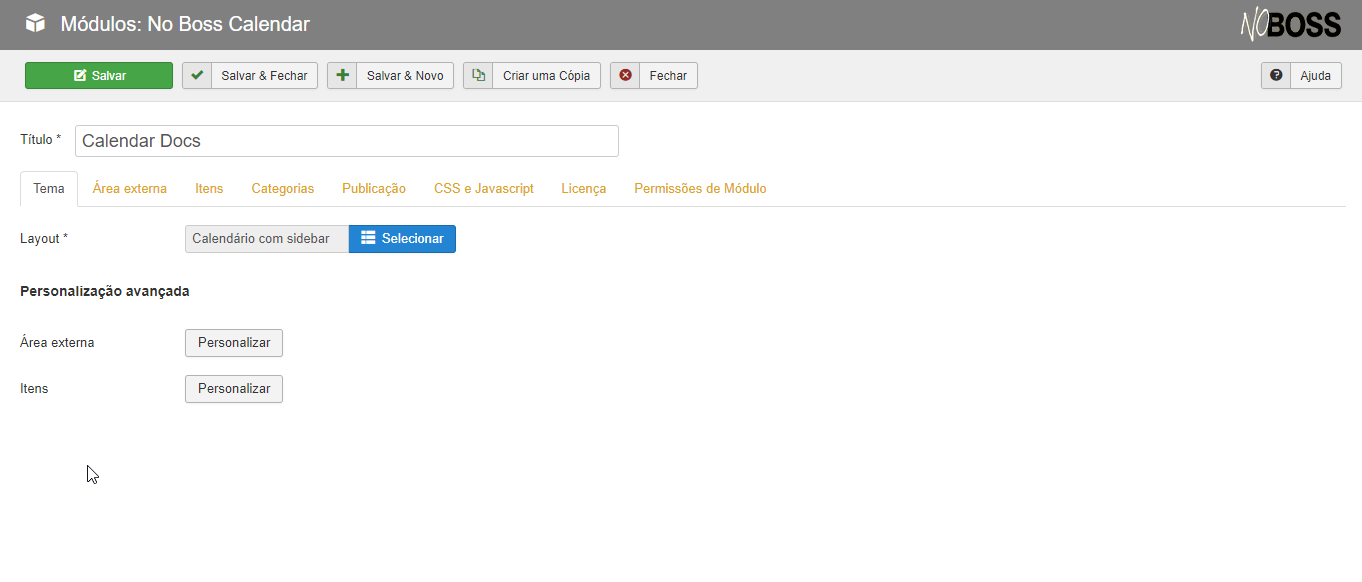
Ao entrar na criação do módulo No Boss Calendar, você verá um campo "Título" logo acima das abas. Este título serve apenas para você gerenciar seus módulos de forma mais organizada e ele não será exibido no site!
Use um título que identifique o calendário que estamos criando e que facilite sua localização posteriormente.
Entendendo a estrutura do módulo
É comum nas extensões No Boss utilizarmos os termos "Área externa" e "Itens". Abaixo, vamos entender esses termos para facilitar a compreensão da estrutura das extensões No Boss e deste tutorial.
Área externa
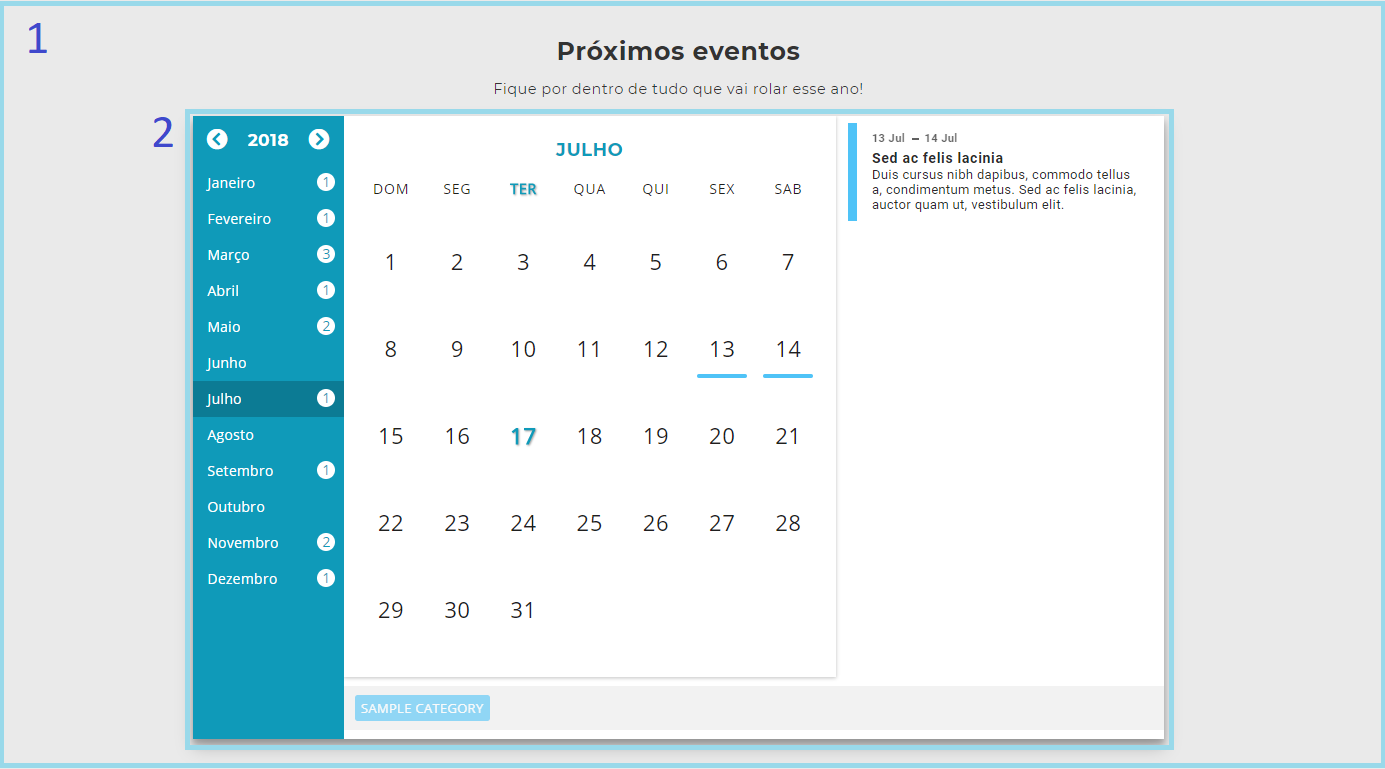
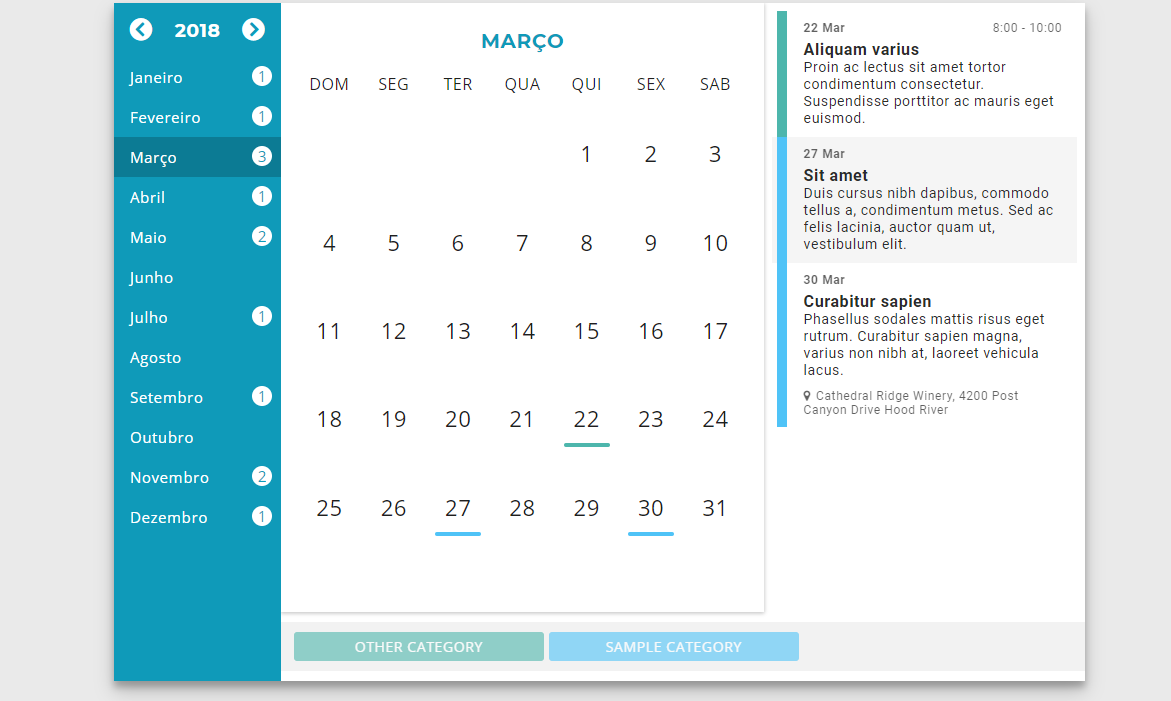
Por área externa, entende-se a área localizada ao redor do conteúdo principal de exibição do módulo. Na imagem abaixo, a área externa é tudo o que está dentro do espaço entre a primeira borda azul e a segunda borda azul. Ou seja, o fundo cinza e os textos em preto fazem parte da área externa do módulo.

Itens
Os itens, no caso da extensão No Boss Calendar, são os eventos e o calendário em si. No exemplo acima, é o conteúdo dentro da segunda borda azul. Então, quando nos referirmos à personalização dos itens, estamos falando de personalização do calendário.
Começando
Como ponto de partida, vamos escolher um layout. Na aba "Tema", clique em "Selecionar" no campo "Layout". A extensão No Boss Calendar conta com três layouts (Calendário com sidebar, Eventos em cards e Calendário sem sidebar), cada um contendo modelos prontos para uso. Para seguir este tutorial, vamos escolher o primeiro modelo.
Dica: para conhecer melhor cada layout da extensão de calendário, acesse a página de demonstrações do No Boss Calendar.

Ao terminar de carregar o layout, o calendário está pronto para exibição em seu site, com o estilo e com eventos de exemplo!
Lembrando que a escolha do layout é apenas um ponto de partida. Você é livre para cadastrar seus próprios eventos e estilizar o calendário da forma que você achar melhor.
Como pode ser visto na apresentação acima, após o layout ter sido carregado, dois campos são exibidos abaixo do campo de Layout: "Área externa" e "Itens". Esses campos são utilizados para personalizar o estilo e recursos de ambos. Separamos a personalização em um outra publicação: Personalizando o estilo do calendário.
Categorias de eventos
Os eventos criados podem ser relacionados a uma categoria de evento, facilitando a organização e a filtragem dos mesmos no momento em que são exibidos em seu site.
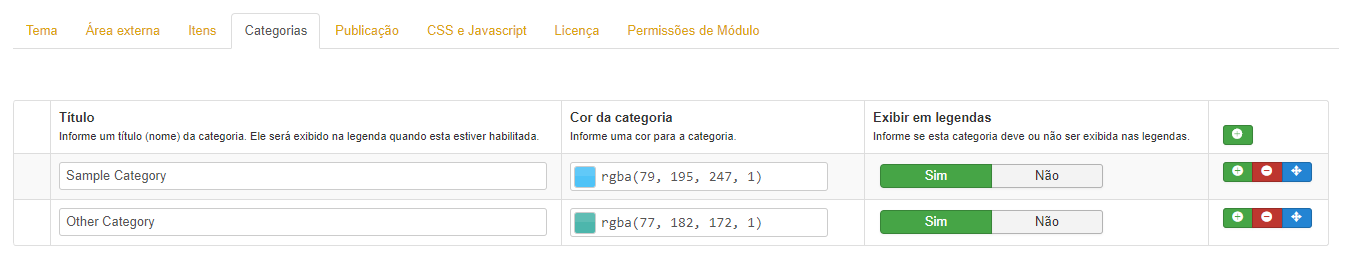
Para gerenciar suas categorias, navegue até a aba "Categorias". Você verá que existem duas categorias já criadas: "Sample Category" e "Other Category". Elas foram geradas automaticamente com o layout. Sinta-se a vontade para remove-las ou edita-las como desejar.

Para criar a categoria, é necessário informar um título, uma cor que representará essa categoria e informar se esta categoria deve aparecer na legenda do calendário. A legenda funciona como um botão contendo o título da categoria que, ao ser clicado, filtra pelos eventos do calendário que pertencem a esta categoria.
Veja exemplo abaixo, onde primeiro é filtrado por eventos da categoria "Other Category" e depois por eventos da categoria "Sample Category".

Os dias que possuem evento ficam destacados com uma borda inferior da mesma cor da categoria do evento. No exemplo acima, o dia 22 possui um evento da categoria "Other Category" e os dias 27 e 30 possuem um evento da categoria "Sample Category".
Criando seus eventos
Para gerenciar os eventos a serem exibidos, navegue até a aba "Itens". Assim como as categorias, eventos de exemplo também foram gerados com o layout. Eles podem ser removidos ou modificados da meneira que você desejar.
Para criar os eventos, vamos primeiro remover os que foram gerados automaticamente. Para isso, clique no botão "Limpar dados" acima dos itens no lado direito. Confirme a exclusão.
Todos os eventos que já estavam ali serão apagados. Clique no botão verde de "mais" para adicionar um novo evento. Preencha com as informações solicitadas , quando finalizar de cadastrar os eventos, não esqueça de clicar no botão verde "Salvar" na parte superior esquerda da página de criação do módulo.

Relacionando o evento a uma categoria
Na criação de um evento, você pode vincular a categoria através do campo "Categoria". Além das categorias criadas na aba "Categorias", outras duas opções estão disponíveis: "Feriado" e "Sem categoria - definir cor manualmente".
A cor que representa os feriados pode ser editada na modal de personalização de "Itens", da aba "Tema". Leia esta publicação para mais informações.
Ao escolher a opção "Sem categoria", um campo de cor será exibido logo abaixo para que ela seja definida manualmente.
Definindo uma cor de texto específica para este evento
Ao clicar em um dia com eventos, uma lista com esses eventos e com as informações de cada um será exibida. A cor do texto dessas informações é definida na modal de personalização de "Itens" da aba "Tema", mas você tem a opção de definir uma cor de texto especificamente para este evento.
Para isso, ative a opção "Sobreescrever cor dos textos" na criação do evento. Isso fará com que um campo de cor seja exibido abaixo. Defina a cor desejada para as informações sobre este evento.
Publicação de um evento específico
Você pode gerenciar a publicação de cada evento individualmente. Essas configurações controlam a exibição deste evento no site para seus visitantes.
- Estado: define se o evento está "Publicado" (será exibido no site) ou "Não publicado" (não será exibido no site).
- Data inicial: preencha este campo apenas se deseja informar uma data inicial de exibição deste evento no site. Este evento começará a ser exibido automaticamente na data informada.
- Data final: preencha este campo apenas se deseja informar uma data final de exibição deste evento no site. Este evento deixará automaticamente de ser exibido na data informada.
Publicação do calendário
Vamos agora entender as configurações de publicação do calendário criado. Essas configurações se aplicam ao módulo inteiro de calendário, ou seja, se aqui o estado estiver como "Despublicado", nada referente a este módulo será exibido.
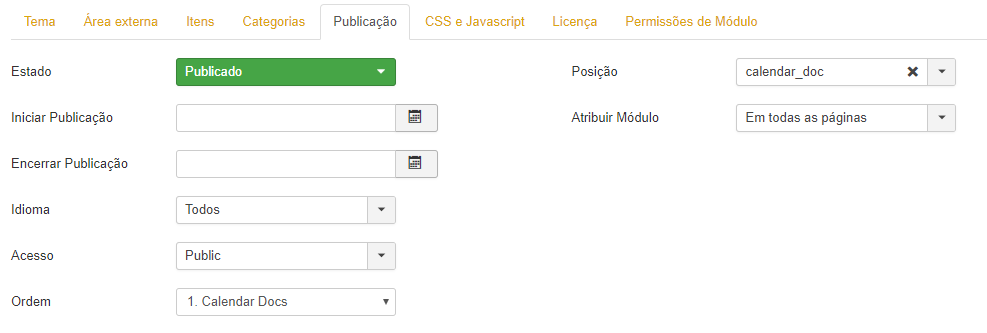
Estas configurações são definidas na aba "Publicação".

Vejamos para que serve cada campo desta aba:
- Estado: define se o módulo de calendário está ativo ou não para exibição. Enquanto a opção "Publicado" estiver selecionada, o módulo será exibido onde ela está sendo chamado no site. Ao escolher a opção "Não publicado", ele deixará de ser exibido onde é chamado.
- Iniciar publicação: data inicial para que o módulo fique publicado. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data inicial para a publicação.
- Encerrar publicação: data final de publicação do módulo. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data para que a publicação seja encerrada.
- Idioma: você pode configurar um idioma específico em que este módulo deve ser exibido ou manter a opção "Todos" selecionada para que seja exibido para qualquer idioma.
- Acesso: restringe o acesso e visualização do módulo somente ao nível de acesso de usuários selecionado, sendo que a opção padrão ''Public" determina que qualquer usuário possa visualizar. Modifique essa opção apenas se precisar restringir o acesso aos destaques para um determinado grupo de usuários autenticados.
- Ordem: define a ordem deste módulo comparado aos outros módulos da mesma posição. Uma explicação mais detalhada pode ser encontrada na publicação sobre Posições de módulo.
Definindo o local de exibição do módulo de calendário
Para que você consiga exibir esse módulo em seu site, é preciso primeiro definir a posição de módulo. Essa configuração é definida no campo "Posição" da aba "Publicação".
Após a posição ter sido definida, você pode usá-la para exibir o módulo em alguma parte do seu site.
Leia esta publicação para uma abordagem mais detalhada sobre posição de módulo.
No campo "Atribuir Módulo", logo abaixo de "Posição", você configura as páginas em que o módulo deve ou não ser exibida. As opções disponíveis são:
- Em todas as páginas: exibe em todas as páginas que chamam a posição de módulo especificada.
- Nenhuma página: impede a exibição do módulo em todas as páginas, inclusive as que chamam sua posição.
- Apenas as páginas selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha apenas as páginas em que o módulo deve ser exibido.
- Em todas as páginas exceto as selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha apenas as páginas em que o módulo não deve ser exibido.
CSS e Javascript personalizados
Na aba "CSS e Javascript", você pode definir trechos CSS e Javascript manualmente para aplicar estilos e eventos ao calendário que não são possíveis através dos campos.
Leia esta publicação para mais informações.
Aba "Licença"
Na aba "Licença", você tem acesso as informações sobre a licença de uso do seu plano contratado, podendo renovar os períodos de suporte e fazer upgrade do plano atual.
Leia esta publicação para mais informações.
Finalizando
Até aqui, passamos pela escolha do layout e pela criação de eventos e categorias. Agora, você já consegue exibir seus próprios eventos usando um layout com estilos prontos.
Lembrando que o layout é apenas um ponto de partida e é totalmente personalizável. Leia esta publicação onde abordamos sobre a personalização do estilo.
Para finalizar após criar seus eventos, clique no botão verde "Salvar" na parte superior da página.