Criando o novo módulo
Primeiro, precisamos criar um novo módulo do tipo No Boss Image Gallery. Para isso, navegue até o gerenciador de módulos do painel administrador do seu site (menu Extensões → Módulos) e clique em "Novo". Uma lista com os tipos disponíveis de módulos será exibida. Escolha No Boss Image Gallery.

Definindo o título do módulo
Ao entrar na criação do módulo No Boss Image Gallery, você verá um campo "Título" logo acima das abas. Este título serve apenas para você gerenciar seus módulos de forma mais organizada e ele não será exibido no site!
Use um título que identifique a galeria que estamos criando e que facilite sua localização posteriormente.
Entendendo a estrutura do módulo
É comum nas extensões No Boss utilizarmos os termos "Área externa" e "Itens". Abaixo, vamos entender esses termos para facilitar a compreensão da estrutura das extensões No Boss e deste tutorial.
Área externa
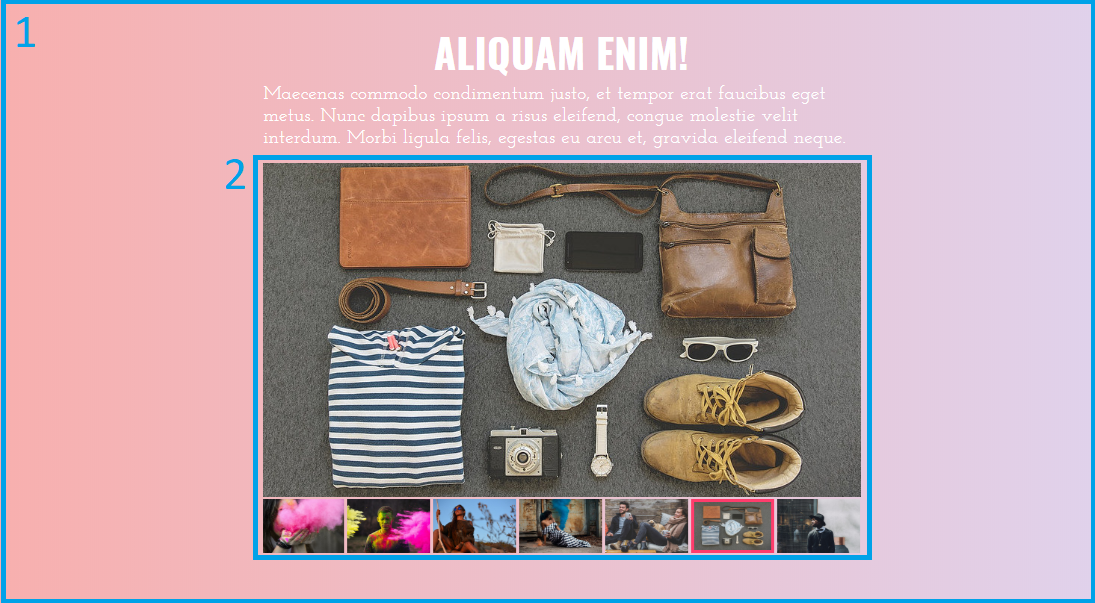
Por área externa, entende-se a área localizada ao redor do conteúdo principal de exibição do módulo. Na imagem abaixo, a área externa é tudo o que está dentro do espaço entre a primeira borda azul e a segunda borda azul. Ou seja, o fundo rosa e os textos em branco fazem parte da área externa do módulo.

Itens
Os itens, no caso da extensão No Boss Image Gallery, são as próprias imagens! No exemplo acima, é o conteúdo dentro da segunda borda azul. Então, quando nos referirmos à personalização dos itens, estamos falando de personalização do espaço em que as imagens estão sendo exibidas.
Começando
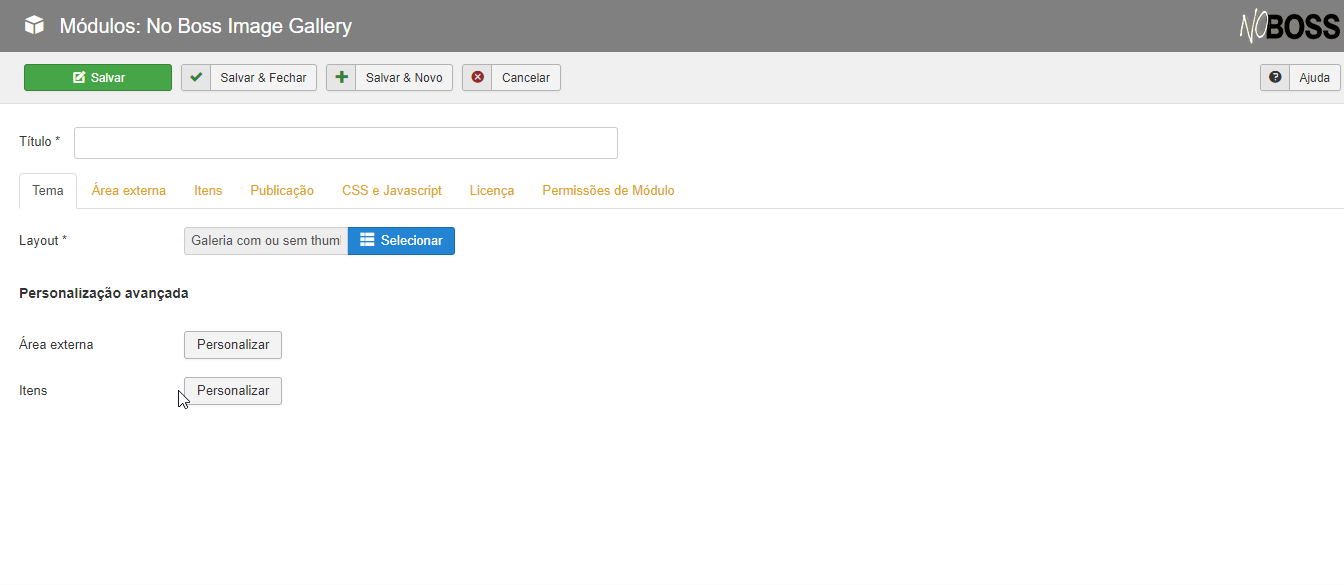
Como ponto de partida, vamos escolher um layout. Na aba "Tema", clique em "Selecionar" no campo "Layout". A extensão No Boss Image Gallery por enquanto conta com um layout (Galeria com ou sem thumbs) contendo três modelos prontos para uso. Para seguir este tutorial, vamos esolher o primeiro modelo.
Dica: para conhecer melhor cada layout da extensão de galeria de imagens, acesse a página de demonstrações do No Boss Image Gallery.

Ao terminar de carregar o layout, a galeria está pronta para exibição em seu site, com o estilo e com as imagens do exemplo!
Lembrando que a escolha do layout é apenas um ponto de partida. Você é livre para carregar suas próprias imagens e estilizar a galeria da forma que você achar melhor.
Como pode ser visto na apresentação acima, após o layout ter sido carregado, dois campos são exibidos abaixo do campo de Layout: "Área externa" e "Itens". Esses campos são utilizados para personalizar o estilo e recursos de ambos. Separamos a personalização em um outra publicação: Personalizando o estilo da galeria de imagens.
Adicionando um título e texto de apoio à nossa galeria
Vamos agora adicionar um conteúdo de texto acima da nossa galeria.
Para isso, navegue até a aba "Área externa", e vamos escolher a opção "Sim" para os campos "Exibir título" e "Exibir texto de apoio".
Ao escolher essa opção, campos de texto serão exibidos para que possamos definir o texto que desejamos.

Carregamento das fotos
Para gerenciar as imagens a serem exibidas, navegue até a aba "Itens".
Por enquanto, a extensão No Boss Image Gallery permite a exibição de imagens de uma conta do Flickr. Futuramente, a opção de carregar as imagens manualmente do seu computador estará disponível.
Ao carregar o layout, uma conta do Flickr disponibilizada pela No Boss já estará sendo utilizada com as imagens de exemplo do álbum "Group 2 - Fashion" (campo "Álbum de imagens"). Para este turorial, vamos trocar este álbum que está sendo usado por um outro álbum. Vá até esse campo e escolha a opção "Group 1 - Animals in the snow".
Claro, você pode deixar de usar essa conta com imagens de exemplo e passar a exibir as imagens da sua própria conta. Para aprender sobre a troca da conta do Flickr, leia esta publicação.
Legenda das fotos
Também na aba "Itens", é possível configurar a exibição de legenda das fotos através do campo "Legenda".
As opções disponíveis são:
- Não exibir.
- Exibir o título da imagem (exibe o título informado para a imagem no Flickr).
- Exibir a descrição da imagem (exibe a descrição informada para a imagem no Flickr).
Publicação da galeria
Vamos agora entender configurações de publicação da nossa galeria de imagens, que alteram sua exibição no site.
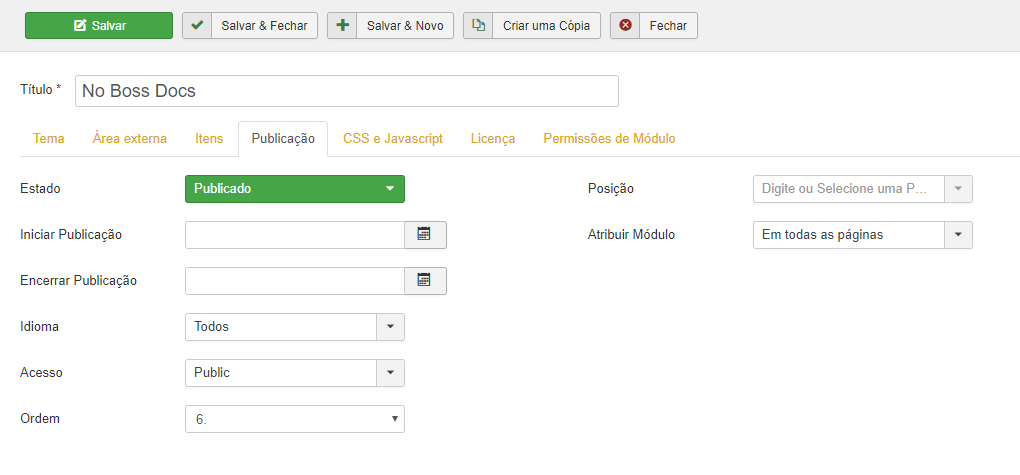
Estas configurações são definidas na aba "Publicação".

Vejamos para que serve cada campo desta aba:
- Estado: define se a galeria está ativa ou não para exibição. Enquanto a opção "Publicado" estiver selecionada, a galeria será exibida onde ela está sendo chamada no site. Ao escolher a opção "Não publicado", a galeria deixará de ser exibida onde ela é chamada.
- Iniciar publicação: data inicial para que a galeria fique publicada. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data inicial para a publicação.
- Encerrar publicação: data final da publicação da galeria. Este campo é opcional e deve ser preenchido apenas quando desejar programar uma data para que a publicação seja encerrada.
- Idioma: você pode configurar um idioma específico em que a galeria deva ser exibida ou manter a opção "Todos" selecionada para que seja exibido para qualquer idioma.
- Acesso: restringe o acesso e visualização do módulo somente ao nível de acesso de usuários selecionado, sendo que a opção padrão ''Public" determina que qualquer usuário possa visualizar. Modifique essa opção apenas se precisar restringir o acesso a galeria para um determinado grupo de usuários autenticados.
- Ordem: define a ordem deste módulo comparado aos outros módulos da mesma posição. Uma explicação mais detalhada pode ser encontrada na publicação sobre Posições de módulo.
Definindo o local de exibição da galeria
Para que você consiga exibir essa galeria em seu site, é preciso primeiro definir a posição de módulo da mesma. Essa configuração é definida no campo "Posição" da aba "Publicação".
Após a posição ter sido definida, você pode usá-la para exibir a galeria em alguma parte do seu site.
Leia esta publicação para uma abordagem mais detalhada sobre posição de módulo.
No campo "Atribuir Módulo", logo abaixo de "Posição", você configura as páginas em que a galeria deve ou não ser exibida. As opções disponíveis são:
- Em todas as páginas: exibe em todas as páginas que chamam a posição de módulo da galeria.
- Nenhuma página: impede a exibição da galeria em todas as páginas, inclusive as que chamam sua posição de módulo.
- Apenas as páginas selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha as páginas em que a galeria deve ser exibida.
- Em todas as páginas exceto as selecionadas: uma lista com todas as páginas do seu site será exibida. Escolha apenas as páginas em que a galeria não deve ser exibida.
CSS e Javascript personalizados
Na aba "CSS e Javascript", você pode definir trechos CSS e Javascript manualmente para aplicar estilos e eventos à galeria que não são possíveis através dos campos.
Leia esta publicação para mais informações.
Aba "Licença"
Na aba "Licença", você tem acesso as informações sobre a licença de uso do seu plano contratado, podendo renovar os períodos de suporte e fazer upgrade do plano atual.
Leia esta publicação para mais informações.
Finalizando
Em poucos passos, temos uma galeria estilizada e com belas imagens de animais na neve!
Para finalizar, clique no botão "Salvar" na parte superior da página.
Agora, o módulo está pronto para ser exibido com as configurações que realizamos. Utilize a posição de módulo associada à esta galeria para exibi-la onde desejar em seu site!
Abaixo podemos ver o resultado final:
