Após instalar seu template, cujo passo a passo pode ser encontrado nesta publicação, você pode personalizar o estilo que já vem definido e deixar seu site com a cara que deseja.
Para começar, é necessário acessar a área administrativa do site. Caso não saiba como acessa-la, leia esta publicação.
Após, navegue até o menu No Boss Extensions → Templates. Uma lista com os templates instalados será exibida. Selecione "No Boss Template". Uma página com todas as configurações possíveis do template será aberta. Veja demonstração abaixo.

A primeira aba, "Detalhes", serve apenas para gerenciar sua licença de uso do template. Não se preocupe com isso agora. Mais informações sobre gerenciamento da licença podem ser encontradas na publicação Licenças de uso das extensões No Boss.
Vamos agora percorrer cada aba disponível na configuração do template.
Personalização do estilo
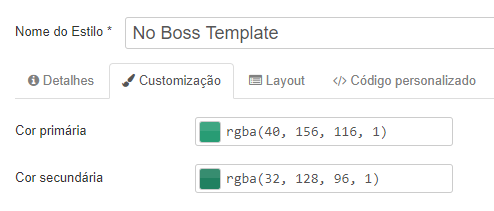
Na aba inicial "Customização" estão presentes as configurações de estilo dos elementos do seu site (textos, listas, links, tags headings, ...). Você verá que estes campos já estão com valores preenchidos de acordo com o template que você adquiriu, mas vale lembrar que você é livre para edita-los da maneira que achar melhor.
Os dois primeiros campos definem a cor primária e a cor secundária do template. Essas cores serão aplicadas em parâmetros de módulos No Boss cujo campo tenha sido deixado vazio. Então, por exemplo, na galeria de imagens No Boss Image Gallery, ao deixar o campo de cor do título da área externa vazio, a cor primária será aplicada a esse título.

Depois, temos configurações de estilos separados por seções: "Body", "Textos", "Listas", "Links" e "Headings".
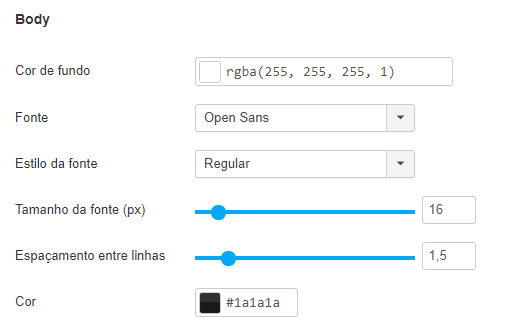
Body
Os estilos configurados nesta seção serão aplicados ao elemento "body" das páginas do site. Aqui, você pode configurar:
Configure nesta seção os estilos que serão aplicados ao elemento "body" das páginas do seu site. São eles:
- Cor de fundo da página (campo "Cor de fundo");
- Família de fonte a ser aplicada em textos da página (campo "Fonte");
- Variação da fonte, como light, regular, bold, ... (campo "Estilo da fonte"). As opções variam dependendo da fonte escolhida;
- Tamanho a ser aplicado nos textos, em px (campo "Tamanho do fonte");
- O quanto de espaçamento deve haver entre linhas de textos (campo "Espaçamento entre linhas");
- Cor dos textos (campo "Cor").

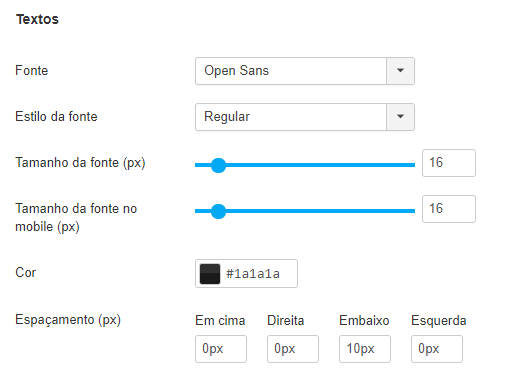
Textos
Os estilos configurados nesta seção se aplicam aos textos das páginas, mais especificamente aos textos da tag HTML '<p>'.
As configurações possíveis são:
- Família de fonte a ser usada no texto (campo "Fonte");
- Variação da fonte, como light, regular, bold, ... (campo "Estilo da fonte"). As opções variam dependendo da fonte escolhida;
- Tamanho do texto, em px (campo "Tamanho da fonte");
- Tamanho do texto quando em resolução mobile (campo "Tamanho da fonte no mobile");
- Cor do texto (campo "Cor");
- Espaçamentos laterais, superior e inferior do texto (campo "Espaçamento").

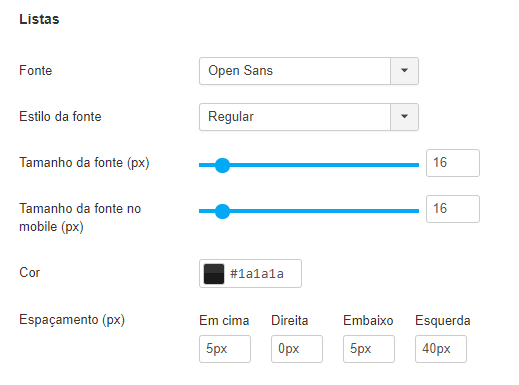
Listas
Os estilos configurados nessa seção são aplicados nas listas do seu site. Eles são semelhantes as configurações da seção acima. Segue abaixo.
- Família de fonte a ser usada no texto (campo "Fonte");
- Variação da fonte, como light, regular, bold, ... (campo "Estilo da fonte"). As opções variam dependendo da fonte escolhida;
- Tamanho do texto, em px (campo "Tamanho da fonte");
- Tamanho do texto quando em resolução mobile (campo "Tamanho da fonte no mobile");
- Cor do texto (campo "Cor");
- Espaçamentos laterais, superior e inferior da lista (campo "Espaçamento").

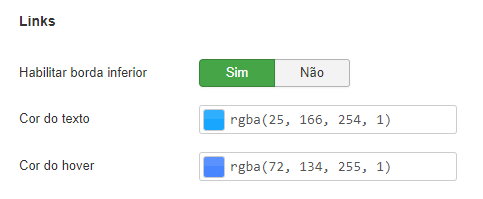
Links
As configurações desta seção são aplicadas nos links exibidos em seu site. Com essas configurações é possível:
- Exibir uma borda inferior ao passar o mouse no link (campo "Habilitar borda inferior");
- Definir a cor do texto do link (campo "Cor do texto");
- Definir a cor do texto do link durante o hover (campo "Cor do texto no hover").

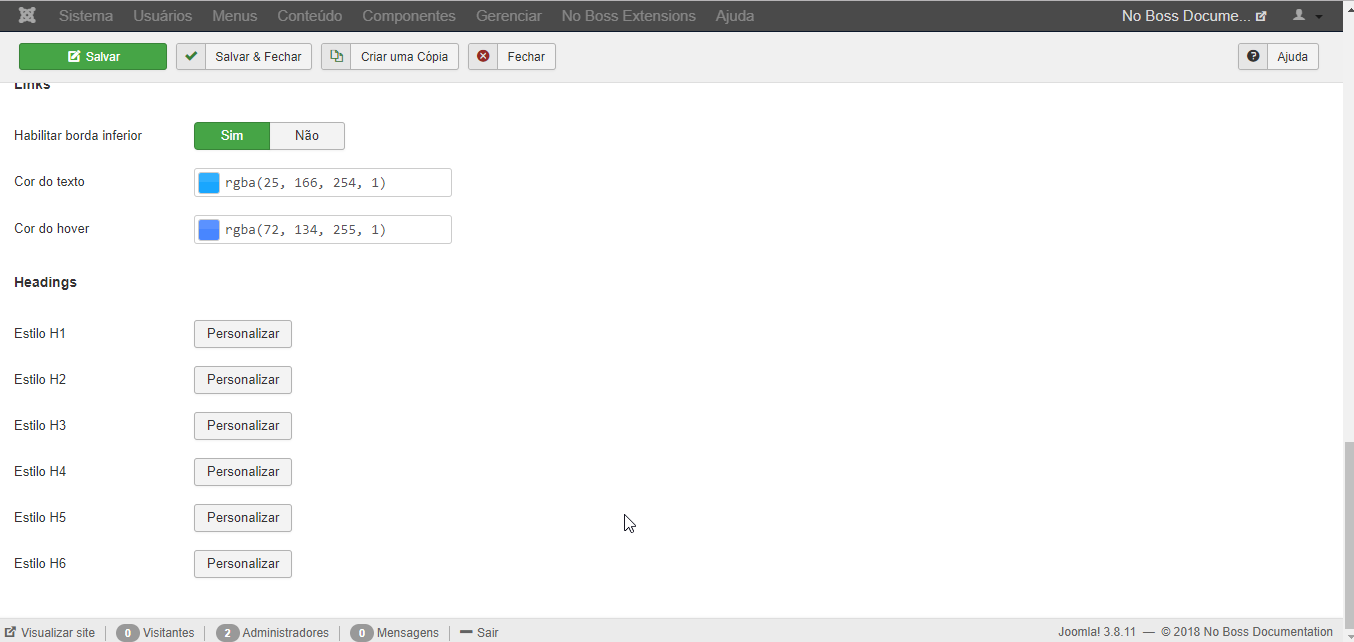
Headings
Essa seção possui configurações que se aplicam as tags de título do site (h1, h2, h3, h4, h5 e h6). Para cada tag de heading nessa seção há um botão "Personalizar", que ao ser clicado abre uma modal com as configurações de estilo dessa tag.
As configurações possíveis são:
- Família de fonte a ser usada no texto (campo "Fonte");
- Variação da fonte, como light, regular, bold, ... (campo "Estilo da fonte"). As opções variam dependendo da fonte escolhida;
- Alinhamento horizontal do título (campo "Alinhamento");
- Transformação do texto. Escolha uma das opções disponíveis de transformação do texto, que são:
- Primeira letra de cada palavra em maiúsculo;
- Todo o texto em minúsculo;
- Conforme digitado;
- Todo o texto em maiúsculo.
- Tamanho do texto, em px (campo "Tamanho da fonte");
- Tamanho do texto quando em resolução mobile (campo "Tamanho da fonte no mobile");
- Cor do texto (campo "Cor");
- Espaçamentos laterais, superior e inferior do texto (campo "Espaçamento").

Esses são os parâmetros disponíveis para a personalização do estilo. Configure-os da maneira que achar melhor e deixe seu site com a cara que deseja.
Layout das páginas
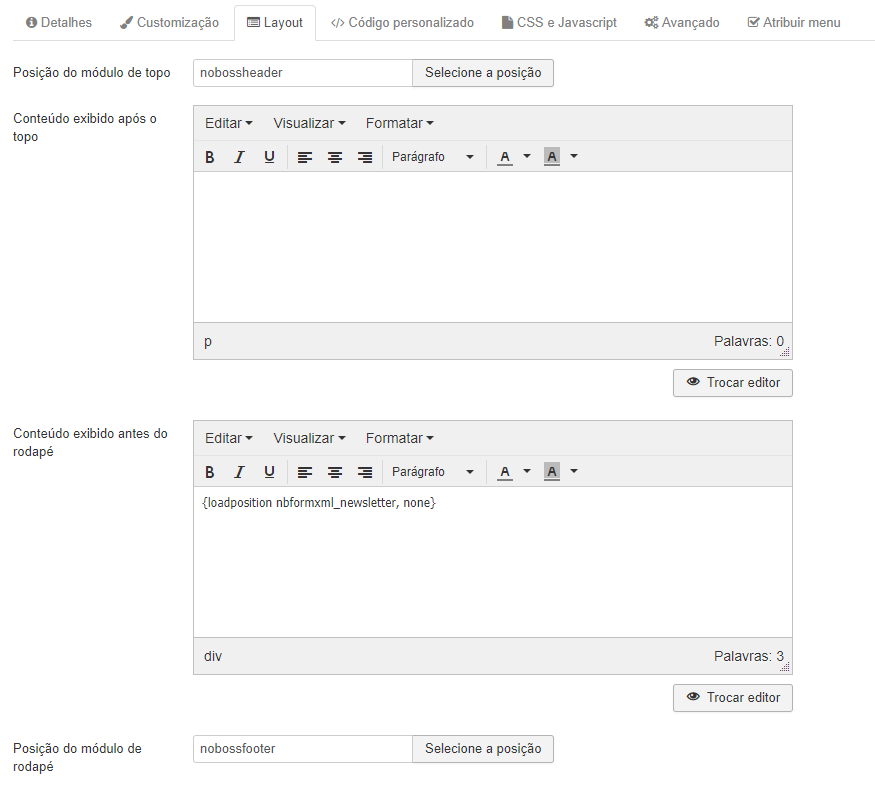
Passando agora para a aba "Layout", podemos configurar a estrutura em comum das páginas do site.
Através dos campos desta aba podemos:
- Definir o módulo de topo a ser exibido;
- Definir um conteúdo HTML a ser exibido logo após o topo;
- Definir um conteúdo HTML a ser exibido antes do rodapé;
- Definir o módulo de rodapé a ser exibido.

Primeiro, temos o campo "Posição do módulo de topo". Neste campo deve ser informado a posição de módulo do topo que deve ser usado no site. Você verá que este campo já está preenchido com uma posição. Utilize este campo apenas se realmente deseja alterar o topo do seu site.
No template Ceres, por exemplo, o topo que vem carregado por padrão é o seguinte:

Depois, temos o campo "Conteúdo exibido após o topo". Nele você pode definir um conteúdo HTML que sempre será exibido logo após o topo, em todas as páginas do site. Você pode também carregar uma posição de módulo usando a sintaxe {loadposition nome_da_posicao, none}.
O próximo campo "Conteúdo exibido antes do rodapé" funciona da mesma forma que o campo acima, porém o conteúdo aqui é exibido sempre antes do rodapé. Este campo também já vem com um conteúdo padrão, que pode ser editado ou removido, que é a seção de newsletter. No template Ceres, o conteúdo exibido é o seguinte:

O último campo desta aba é o "Posição do módulo de rodapé", onde deve ser informado o nome da posição do módulo de rodapé que deve ser exibido. Este campo também já vem preenchido por padrão nos templates No Boss. Altere apenas se deseja exibir outro rodapé no site.
Adicionando código na estrutura HTML
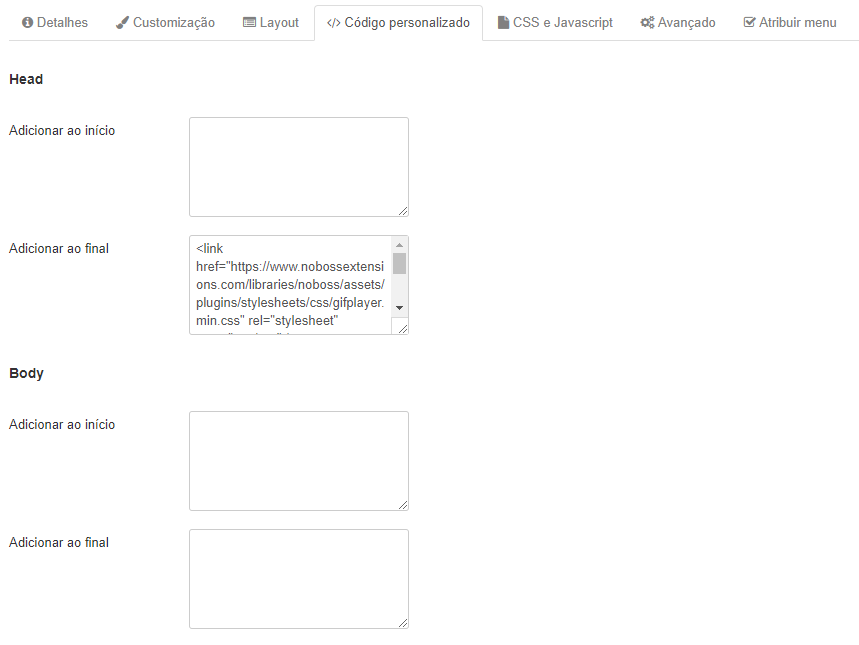
Na próxima aba "Código personalizado" é possível adicionar códigos próprios no HTML das páginas.
Nesta aba há duas seções: "Head" e "Body". Cada uma contém os campos "Adicionar ao início" e "Adicionar ao final".

O código cadastrado no campo "Adicionar ao início" será inserido no HTML logo após a abertura da tag (head ou body). Já o código cadastrado no campo "Adicionar ao final" será inserido no HTML antes do fechamento da tag.
Você pode usar estes campos para, por exemplo, importar um arquivo CSS ou JS externo através da tag <link> ou declarar trechos Javascript usando a tag <script>.
CSS e Javascript personalizados
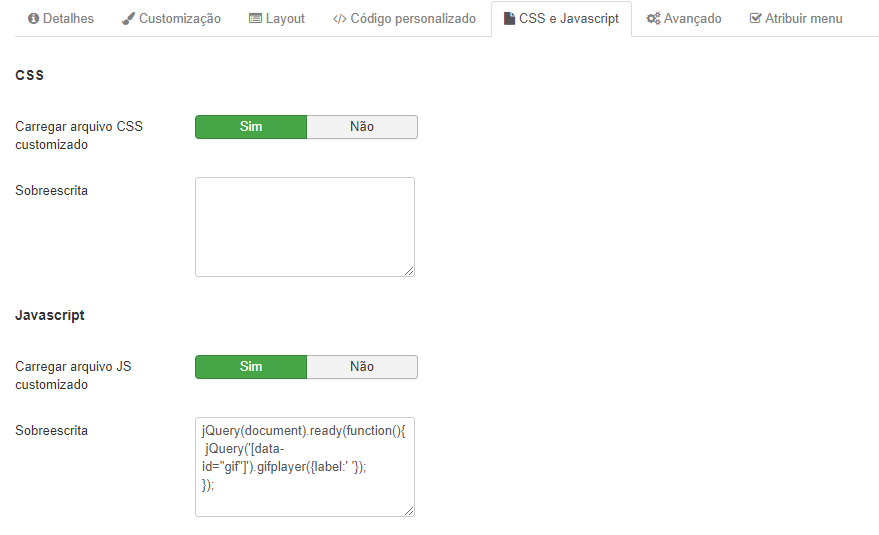
Essa aba possui configurações que permitem carregar trechos e arquivos CSS e Javascript próprios.

Essa aba possui duas seções: "CSS" e "Javascript". Ambas possuem campos cuja finalidade é a mesma.
O primeiro campo "Carregar arquivo customizado" habilita a chamada de um arquivo CSS ou JS criado por você mesmo. Ao habilitar essa opção, o arquivo deve ser criado manualmente contendo os trechos de código desejados, seguindo a orientação abaixo.
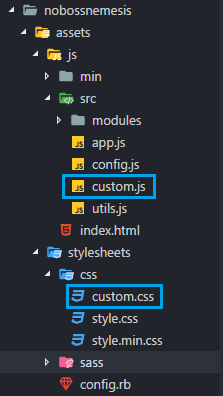
- No caso de arquivo CSS próprio: deve ser criado um arquivo chamado "custom.css" em "assets/stylesheets/css" dentro do diretório do template no seu projeto.
- No caso de arquivo Javascript próprio: deve ser criado um arquivo chamado "custom.js" em "assets/js/src" dentro do diretório do template no seu projeto.

Já o segundo campo de cada seção, "Sobreescrita", permite declarar trechos CSS ou JS que serão inseridos nas suas páginas.
Configurações avançadas
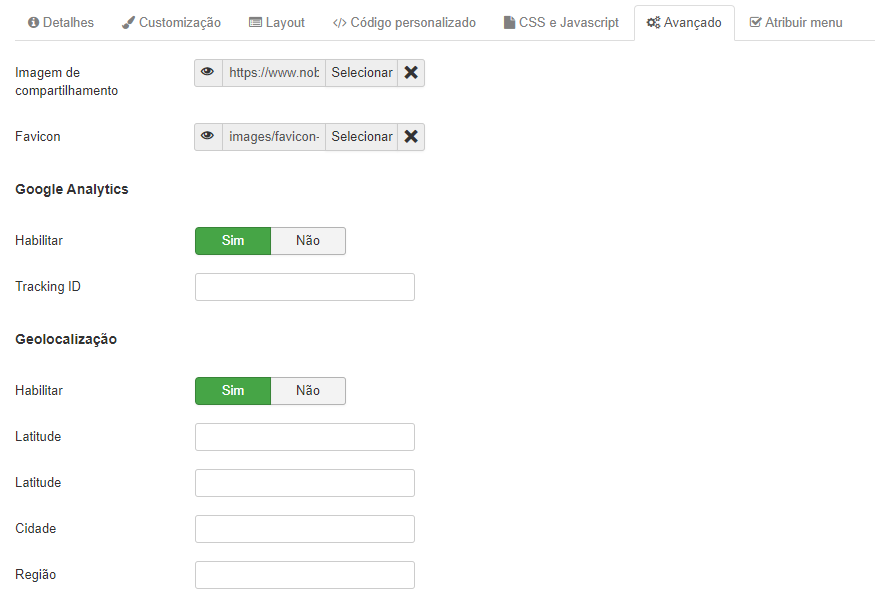
A aba "Avançado" permite configurar a imagem de compartilhamento do seu site (uma imagem exibida automaticamente quando alguém compartilha um link para seu site), a logo exibida na aba do navegador quando alguém acessa seu site, o Google Analytics (serviço da Google para gerenciar os acessos ao seu site) e dados de geolocalização a serem usados nas meta tags de localização do site.

Utilize o campo "Imagem de compartilhamento" para definir a imagem que deve ser exibida quando alguém compartilhar um link para seu site em outros lugares.
No campo Favicon, defina a logo que deve ser exibida na aba do navegador ao lado do título do seu site. Segue exemplo abaixo.
![]()
Google Analytics
Para habilitar o uso do Analytics no seu site, basta marcar a opção "Sim" no campo "Habilitar" e informar o seu Tracking ID no campo de baixo.
Esse Tracking ID é fornecido pela própria Google. Leia a seção "Encontrar seu ID de acompanhamento" nesta documentação da própria Google para mais informações sobre como obter esse ID.
Basta configurar estes dois campos para que o Analytics comece a monitorar os acessos ao seu site.
Dados de geolocalização
A seção "Geolocalização" serve para informar dados que serão usados nas meta tags de geolocalização. Isso é importante por questão de SEO.
Primeiro, habilite o uso dessas meta tags no campo "Habilitar". Depois, preencha as informações solicitadas dos campos que serão exibidos, que são:
- Latitude;
- Longitude;
- Cidade;
- Região (deve ser informada no formato "Sigla do país-Sigla do estado", ex. "BR-SP").
Atribuição do template à menus específicos
A última aba "Atribuir menu" serve para escolher manualmente quais itens de menu usarão este template. Não se preocupe em realizar configurações nesta aba. Por padrão, todo os itens de menu e páginas do site estarão com o template No Boss ativado.
Nessa aba, uma lista com todos os itens de menu do seu site será exibida. Cada item de menu é exibido com uma caixa de seleção do lado.
O funcionamento desta aba se dá por selecionar manualmente quais itens de menu usarão este template marcando essa caixa de selação.
A menos que você realmente necessite desvincular o estilo do template No Boss de alguma página, não se preocupe em configurar esta aba. Como comentado anteriormente, templates No Boss vem ativado por padrão para todos os itens do seu site.
Finalizando
Até aqui passamos por todas configurações possíveis de se realizar em um template No Boss.
Para finalizar, não esqueça de clicar no botão verde "Salvar" para aplicar todas as configurações realizadas.