Anter de ler sobre a personalização do galeria, é recomendado que você tenha lido o tópico Criando uma galeria de imagens com No Boss Image Gallery. Nele vimos o conceito de "Área externa" e "Itens" e como criar uma galeria de imagens em poucos passos, escolhendo um layout que já traz as opções de personalização pré-definidas.
Agora, você aprenderá a personalizar o estilo pronto do layout para deixar a galeria com o estilo que você desejar.
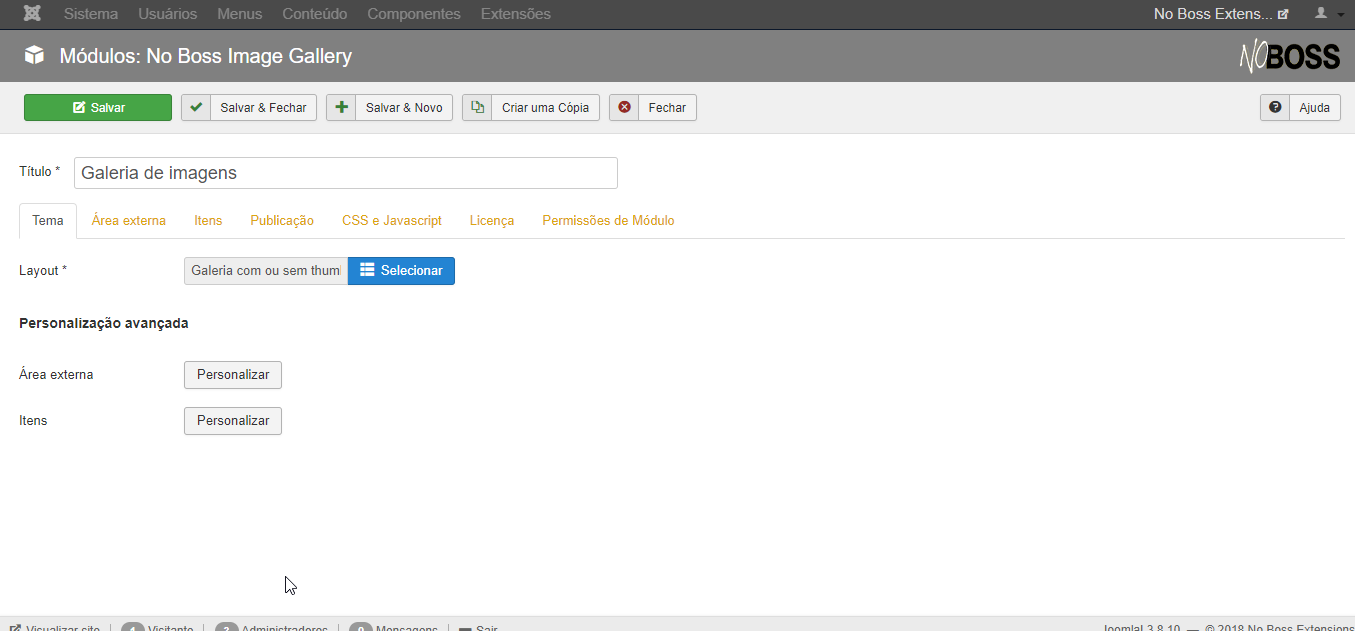
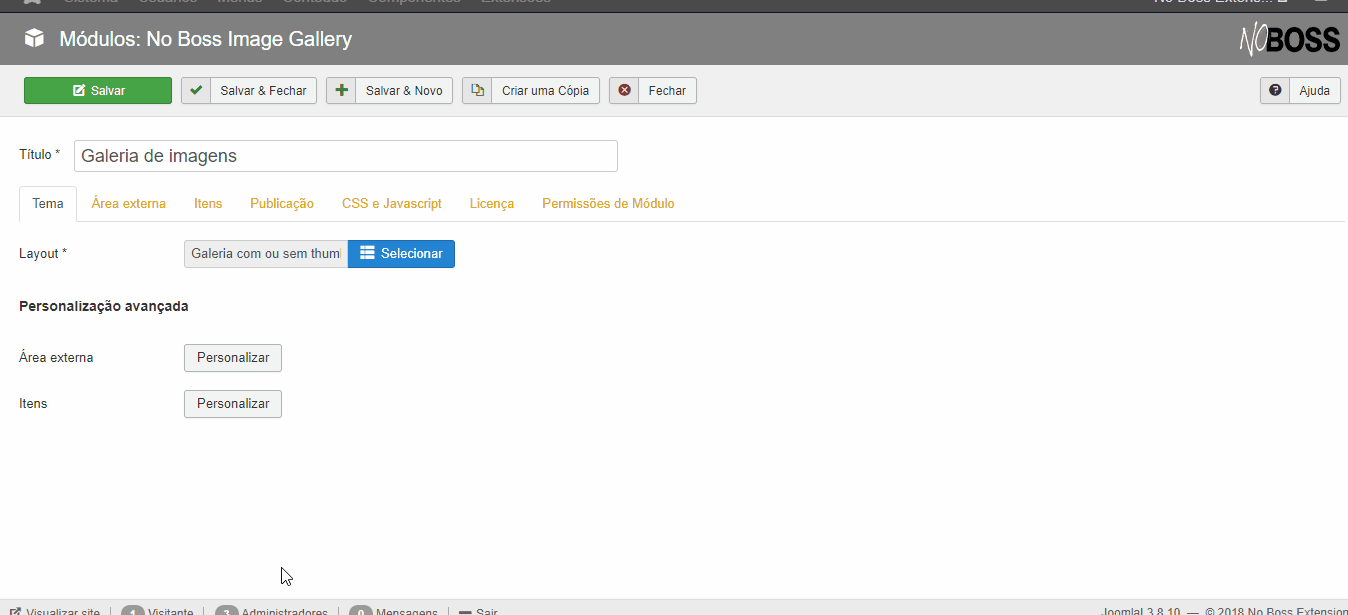
Para começar, navegue até a aba "Tema" para personalizamos a área externa e os itens.
Personalização da área externa
Vamos começar personalizando a área externa da nossa galeria.
Entre as personalizações possíveis de se realizar para a área externa, temos a definição do tipo de fundo, espaçamentos, configurações de exibição para resoluções mobile e a personalização do título e texto de apoio da galeria.
Para começar, clique no botão "Personalizar" da Área externa. Uma modal se abrirá contendo os campos para definição dos parâmetros mencionados acima.
A seguir explicaremos como editar cada campo disponível e na sequência exibiremos um video representando como as ações são realizadas.
Fundo da área externa
Escolha entre exibir como fundo da área externa uma cor, um gradiente ou até mesmo escolha por não exibir fundo.
Se a opção "Exibir cor" for selecionada, um campo para a definição dessa cor será exibido.
Se a opção "Exibir gradiente" for selecionada, dois campos serão exibidos:
- Cor do gradiente 1: campo para definição da cor inicial do gradiente.
- Cor do gradiente 2: campo para definição da cor final do gradiente.
Largura área externa
Utilize o campo "Modo de exibição" para configurar a largura da área externa. Este campo possui duas opções:
- Full width: a área externa do módulo ocupará 100% da largura disponível no espaço onde a posição deste módulo for inserida.
- Manual: você deverá informar em porcentagem a largura que a área externa deve ocupar no espaço onde o módulo é carregado. Um campo para definição da largura em resoluções mobile também será exibido.
Largura do conteúdo
O conteúdo aqui se refere a tudo que você cadastrou para ser exibido (título da galeria, texto de apoio da galeria e as imagens).
Utilize o campo "Modo de exibição" para configurar a largura deste conteúdo dentro da área externa. Este campo possui duas opções.
- Full width: o conteúdo ocupará 100% do espaço disponível na área externa.
- Manual: você deverá informar a largura do conteúdo por número de colunas, considerando o módulo com um grid de 12 colunas no máximo.
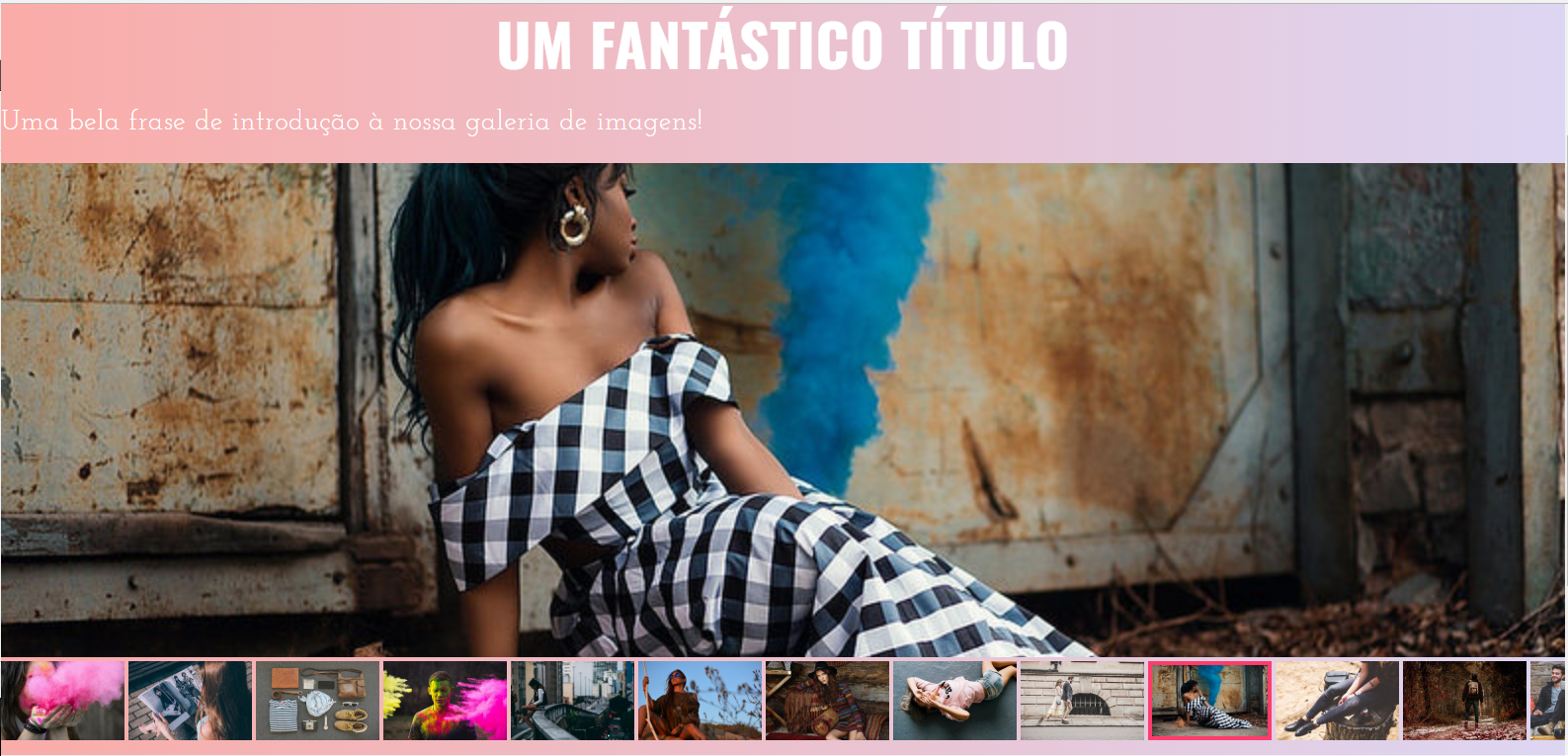
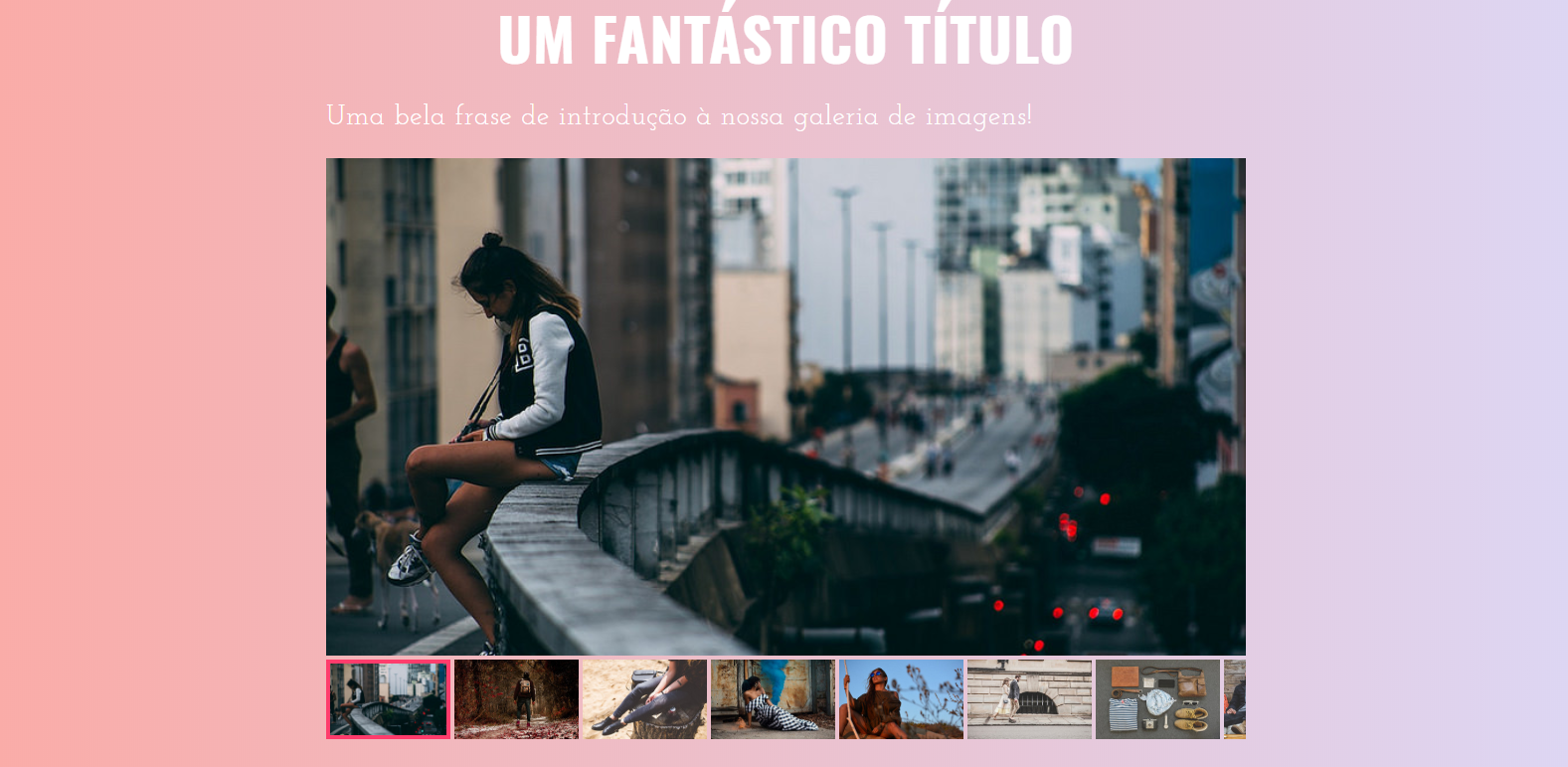
Veja abaixo um exemplo mostrando a diferença entre um conteúdo ocupando a largura total da área externa e um conteúdo ocupando 10 colunas da área, respectivamente.


Espaçamento
Utilize os campos de espaçamento para definir o espaçamento externo (espaçamento entre a seção do módulo e o conteúdo html ao redor dele) e o espaçamento interno (espaçamentro entre a seção do módulo e o conteúdo).
Tanto para o espaçamento interno quanto para o externo há campos para definir o valor específico para resoluções mobile.
Título e texto de apoio
Nas abas "Título" e "Texto de apoio", você pode personalizar o título e o texto de apoio da área externa, configurando a fonte, tag html, alinhamento, cor, transformação, tamanho, tamanho no mobile e espaçamento.
Os campos dessas abas são iguais, mas as configurações são aplicadas individualmente ao título e ao texto de apoio.
Visualização dos campos
Abaixo, veja uma apresentação da modal de personalização da área externa da extensão No Boss Image Gallery.

Personalização dos itens
Agora, vamos aplicar personalizações sobre os "itens", que são nossas imagens.
Ainda na aba "Tema", clique no botão Personalizar do "Itens".
Aqui, podemos configurar a transição automática entre os itens, intervalo entre transições, ordem de exibição, exibição e estilização das setas para navegar entre as imagens, exibição das thumbs, estilo das legendas e outras personalizações.
Abaixo, segue uma explicação sobre cada campo da modal de personalização dos itens.
Geral
- Preencher espaço disponível: ao habilitar esta opção, a imagem selecionada sendo exibida é ampliada até se adaptar à caixa, preenchendo todo o espaço disponível (isso pode gerar alguns cortes na imagem).
- Preencher espaço disponível no mobile: mesmo objetivo do campo acima, porém se aplica a resoluções mobile.
- Cor de fundo: essa cor é exibida enquanto as imagens não são carregadas por completa ou quando a opção "Preencher espaço disponível" está desabilitada.
- Altura: define a altura em px da imagem sendo exibida.
- Altura no mobile: define a altura em px da imagem sendo exibida em resoluções mobile.
- Habilitar tela cheia: exibe um botão para expandir a galeria para tela cheia.
- Habilitar arrastar: ao habilitar essa opção, o usuário pode transitar entre as imagens e as thumbs arrastando-as.
- Ordem de exibição: define a ordem em que as imagens devem ser exibidas. As opções são crescente (ordem em que foram cadastradas), decrescente (ordem contrária ao que foram cadastradas) e ordem aleatória.
- Reprodução automática: faz com que a transição entre as imagens ocorra de forma automática.
- Intervalo entre transições: tempo em segundos de intervalo entre uma transição e outra.
Setas
Nessa aba os campos são referentes a configuração das setas, que servem para realizar a transição entre as imagens.
- Exibir: habilita ou desabilita a exibição das setas.
- Na imagem ampliada: define em quais resoluções as setas devem ser exibidas na imagem ampliada (a que está sendo exibida). As opções são "Apenas no desktop", "Apenas no mobile", "Em todas resoluções" e "Não exibir setas".
- Nas thumbs: mesmo objetivo do campo acima, porém se refere a exibição das setas nas thumbs.
- Esmaecer setas: ao habilitar esta opção, as setas serão exibidas apenas ao passar o mouse sobre a imagem ou sobre as thumbs.
- Ícone: define o ícone de seta a ser exibido. Uma representação do ícone é exibida logo abaixo do campo para cada opção disponível.
- Tamanho: tamanho em px para o ícone.
- Cor: cor a ser aplicada no ícone.
- Espaçamento: define o espaçamento externo superior, inferior e lateral ao ícone.
- Borda: define se uma borda deve ser exibida ao redor do ícone. Para aumentar a distância entre a borda e o ícone utilize o campo "Espaçamento" acima.
- Cor da borda: define a cor a ser aplicada na borda.
- Borda arredondada: define se a borda exibida deve ser arredondada. Se desabilitado, a borda será exibida em formato quadrangular.
- Arredondamento da borda: define o quanto a borda deve ser arredondada considerando px como unidade de medida.
- Exibir fundo: define se uma cor de fundo deve ou não ser exibida.
- Cor de fundo: cor a ser aplicada para o fundo.
- Cor de fundo no hover: cor a ser aplicada para o fundo durante o hover (ao passar o cursor).
Thumbs
Nessa aba os campos são referentes a configuração das thumbs (miniaturas das imagens) da galeria.
- Exibir: define se as thumbs devem ser exibidas.
- Posição: define onde as thumbs devem ser exibidas. Pode-se configurar para exibir em cima, embaixo, no lado esquerdo ou no lado direito da galeria.
- Destaque da thumb ativa: define o tipo de destaque aplicado na thumb da imagem ativa (a que está sendo exibida). Pode-se configurar para aplicar uma borda ou uma opacidade.
- Cor da borda: cor a ser aplicada na borda se o tipo de destaque for "borda".
- Opacidade dos não ativos: nível de opacidade das thumbs não ativas, para quando o tipo de destaque da thumb ativa for "opacidade". A thumb ativa ficará com opacidade total (1).
Legendas
Nessa aba os campos são referentes a configuração das legendas das imagens.
- Fonte: define a fonte a ser utilizada no texto. Além de poder escolher uma das fontes disponíveis na lista, duas outras opções estão disponíveis:
- Herdar a fonte sendo usada no elemento exterior
- Utilizar fonte de link externo: um campo será exibido para você informar a URL até o arquivo de fonte.
- Limite de caracteres: define o limite de caracteres a ser exibido nas legendas.
- Tag HTML: define a tag HTML em que as legendas serão inseridas. Pode-se optar por h1, h2, h3, h4, h5, h6, span, p, div.
- Alinhamento: define o alinhamento horizontal da legenda. Pode-se optar por esquerda, centro, direita.
- Transformação do texto: define um estilo a ser aplicado no texto. Pode-se optar por todas as letras em maiúsculo, todas as letras em minúsculo, primeira letra de cada palavra em maiúsculo ou manter conforme foi digitado.
- Tamanho da fonte: tamanho da fonte a ser usada na legenda em px.
- Tamanho da fonte no mobile: tamanho da fonte a ser usada na legenda em px para resoluções mobile.
- Espaçamento: define o espaçamento lateral, superior e inferior das legendas.
- Cor: cor a ser aplicada no texto das legendas.
- Exibir fundo: define o modo de fundo das legendas. Pode-se optar por:
- Não exibir fundo
- Somente no texto: a largura do fundo ocupa somente o tamanho do texto
- Sobre a largura da imagem: a largura do fundo ocupa a mesma largura da imagem.
- Cor de fundo: define a cor de fundo a ser aplicada.
Visualização dos campos
Abaixo, veja uma apresentação da modal de personalização de itens da galeria.

Finalizando
Até aqui, passamos por todas as configurações possíveis de se realizar através dos campos da extensão No Boss Image Gallery.
Precisa definir ainda algum estilo que não foi possível através dos campos disponibilizados? Ou aplicar algum evento Javascript adicional? Isso é possível! Leia publicação sovre CSS e Javascript personalizados e saiba como.